WordPress 外掛 Shortcodes Ultimate 簡易教學與範例表

介介這個網站是用 WordPress 架設的,它最大的特色是開源的工具,全世界的工程師都可以幫助它優化,並開發出相關的外掛與佈景主題,目前有非常多優秀的外掛可以安裝,其中有幾個是我很愛用的外掛,但每個外掛都需要花很多時間研究摸索,使用起來才能得心應手,這次要跟大家介紹的是 Shortcodes Ultimate 外掛,他的功能是將一些網頁的特效,濃縮在一個簡單的代碼,只要將這些代碼打在文章中,網頁特效就能直接呈現出來。
原本這支外掛以前有將每個特效都做成範例展示頁面,但後來改版後就找不到範本頁面,每個效果都要一個一個去測試,介介因為工作的關係整理一份 Shortcodes Ultimate 效果的展示表,方便自己查詢的同時,順便分享給大家
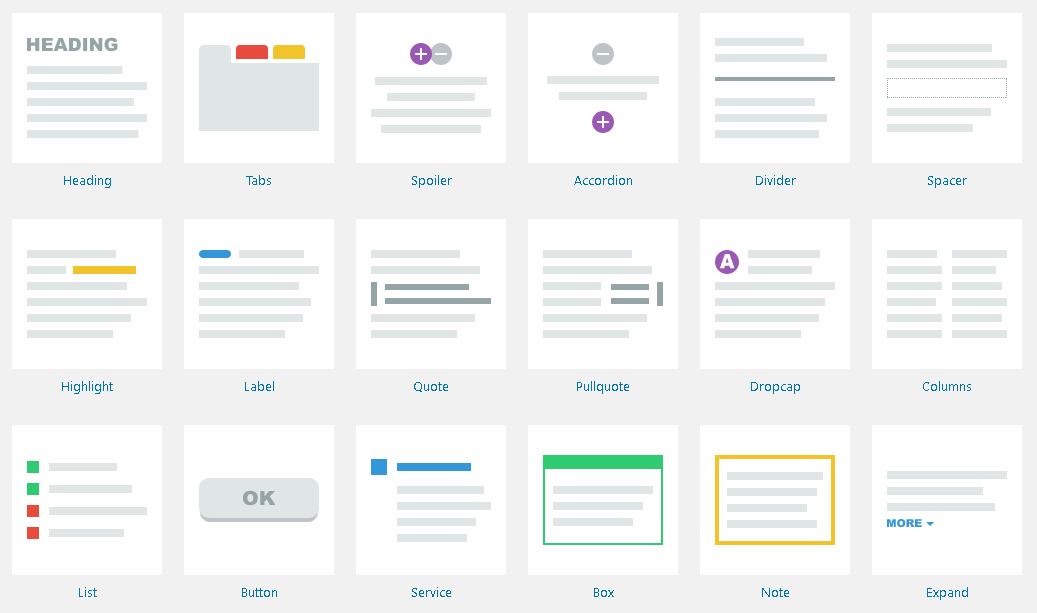
icon 代碼所呈現出來的圖示效果
代碼中將 icon=”plus“ 紅色的字,更換成這幾款單字:plus、plus-circle、plus-square-1、plus-square-2、arrow、arrow-circle-1、arrow-circle-2、chevron、chevron-circle、caret、caret-square、folder-1、folder-2 就會分別呈現出下面的效果:
連結按鈕 Button 範例
代碼中將 style=”default” 紅色的字,更換成這幾款單字:default、flat、ghost、soft、glass、bubbles、noise、stroked、3d 就會分別呈現出下面的效果:
default flat ghost soft glass bubbles
noise stroked 3d
方形框 Box 的範本
代碼中將 style=”default” 紅色的字,更換成這幾款單字:default、soft、glass、bubbles、noise 就會分別呈現出下面的效果:
摺疊選單範本 Spoiler
代碼中將 style=”default” 紅色的字,更換成這幾款單字:default、fancy、simple 就會分別呈現出下面的效果:
試著點選可以展開喔
提示標籤 Label
代碼中將 type=”default” 紅色的字,更換成這幾種單字:default、success、warning、important、black、info 就會分別呈現出下面的效果:
default < 灰色標籤 Success < 綠色標籤 Warning < 黃色標籤 Important < 紅色標籤 Black < 黑色標籤 Info < 藍色標籤
動態效果 Animation
代碼中將 type=”default” 紅色的字,更換下面的列表字,就會分別呈現出下面各個分頁裡的效果,每個效果我都設定1秒後才會出現效果,代碼中 duration=”1″ 的數字代表動畫的速度;代碼中 delay=”1″ 的數字代表動畫延遲執行的時間
以上是介介常用的 Shortcodes Ultimate 代碼範本,如果你喜歡這款外掛,可以跟介介一樣到官網購買付費版,可以獲得更多的特效簡碼使用,最後如果覺得介介分享的外掛很實用,你還可以參考這篇我推薦的 WordPress 外掛列表,裡面有我整理的幾十款我常用的外掛資料
 李介介向你問好,唷喉~
李介介向你問好,唷喉~