12個網站分析工具品質速度線上即時看,預測部落格流量

1. Google PageSpeed
https://developers.google.com/speed/pagespeed/insights/
第一個要推薦的當然要屬 Google 大神的 PageSpeed (有神快拜),這款測試服務有提供網站在電腦版或行動裝置上建議,讓你依照不同的載體修正網站的問題,並提供建議修正的方式,基本上有這個下面介紹的其它網站都可以不用看了… 別阿! 好歹也看完它們吧 ( 介跪你了 )

2. Pingdom
http://tools.pingdom.com/fpt/
測試網頁的加載時間,分析它,並找到問題,依照網站加載時間並生成大量的報告,例如頁面大小、瀏覽器緩存、性能等級等,這個網站的視覺風格還不錯。

3. Load Impac
http://loadimpact.com/
有漂亮的圖表來分析整個網站,並且提供網站在全球各地的負載速度,另外也會分析整個網站的組成的圖片、CSS等比例各占多少,查詢後的結果會幫你公開成為一個網頁,公開在網路上,此外可以註冊成為會員,管理查詢的紀錄。

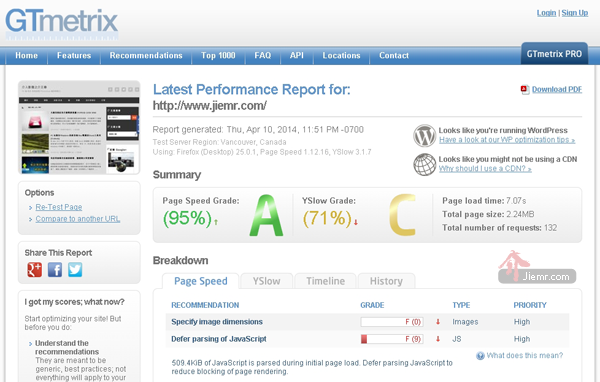
4. GT Matrix
http://gtmetrix.com/
GTmetrix 結合了 Firefox 的性能組件 YSlow 和 Google 網頁速度測試工具,並分別給予頁面速度、YSlow 成績給予等級,從F級到A級,並給網站提供改進網站存在的問題的建議,介介覺得最特別的是,如果網站圖片沒壓縮,GT Matrix 就會做一個已經壓縮的圖讓你直接線上做比較,而且可以直接下載替換。

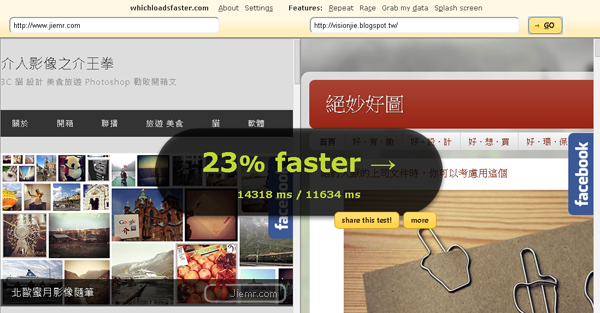
5. Which Loads Faster
http://whichloadsfaster.com/
可以同時比對兩個網站的速度,幫助你分析競爭對手的網站,並可以針對該網站用 GT Matrix 服務做分析(就是剛剛介紹的)。

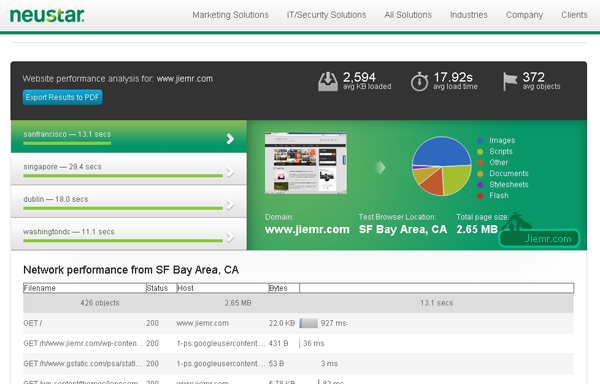
6. Neustar Free Load Testing & Performance Test
http://www.neustar.biz/resources/tools/free-website-performance-test
提供的免費測試針對平均加載速度、平均加載時間、平均使用者測試,並且用幾個國家分別幫你分析網站上各個元件加載的時間。

7. Web Page Analyzerr
http://www.websiteoptimization.com/services/analyze/
這個工具的介面比較陽春,但是會提醒你那些物件太多,可以優化調整,以下是分析本站介入影像的相關資訊,看來可以改進的項目還不少,要多花點時間做調整了
TOTAL_OBJECTS – !警告 對象的此頁上的總數是78,會使網頁延遲。
TOTAL_IMAGES – !警告圖像此網頁上的總數是57,考慮減少這更合理一些。
TOTAL_CSS – 。小心的外部CSS文件,此網頁上的總數為3,考慮減少這更合理一些。
TOTAL_SIZE – !警告:此頁面的總大小為955191字節,這將在205.97秒上加載一個56Kbps的調製解調器。
TOTAL_SCRIPT – !警告外部腳本文件此頁面上的總數是18,考慮減少這更合理一些。
IMAGES_SIZE – !警告:您的圖像的總大小為857886字節,超過100K。
SCRIPT_SIZE – !警告外部JavaScript的總大小為89849字節,這是超過20K。

8. Octa Gate Site Timer
http://www.octagate.com/service/SiteTimer/
可以針對網站或是網頁的單一頁面去做分析,SiteTimer 會統計每個元件項目需要多長時間下載,使用顏色幫你區分那個物件佔用了最久的時間

09. WebPage Test
http://www.webpagetest.org/
提供了網站的詳細信息、內容分析、網域資訊、網站截圖,你的測試結果將提供豐富的診斷信息,包括資源加載瀑布圖,頁面速度優化檢查和改進的建議。

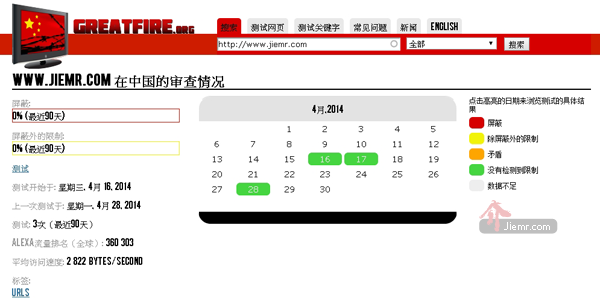
10. Greatfire
https://zh.greatfire.org/
查詢網頁是否被大陸的長城防火牆擋住,紅色表示你的網站無法被大陸地區被觀看,另外還可以查看網站平均速度與 Alexa 排名

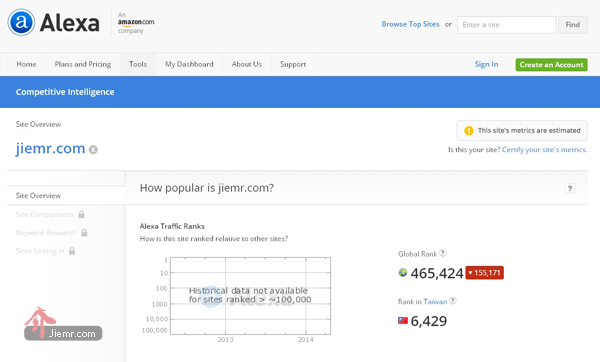
11. Alexa
http://www.alexa.com/
簡單的網站排名工具,可以知道在全世界你的網站排名在多少,也可以看在台灣你的網站排名是在哪個位置,也可以看到有哪些反向連結、平均停留時間、跳出率、每次觀看的頁數、網站流量等等,不過這些數據僅供參考,畢竟 Alexa 要獲得實際的數據還必續安裝他們的程式碼才行,另外如果你的部落格是架設在痞客邦PIXNET 或是 Blogger 是沒有辦法查詢的。

12. 愛站網
中文的網站分析工具,可以抓預估網站流量、PING查詢、IP反查網域、whois查詢、安全查詢、網站PK、歷史數據等等,算是蠻好上手的查詢網站。

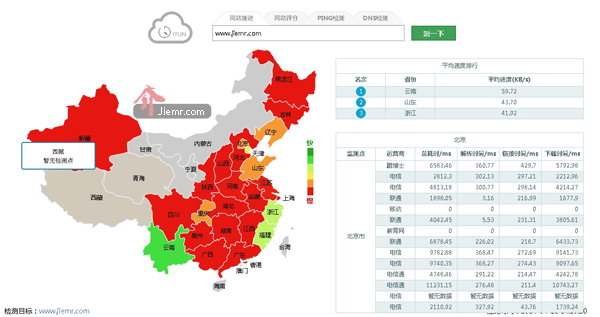
13. 奇雲測
http://ce.cloud.360.cn/
一樣中文的網站分析工具,主要幫測試網站在中國各地的速度,另外還有各地的 PING 查詢
—-以下暫不推薦的網站分析工具————————————–
Yslow
http://yslow.org/
需要安裝瀏覽器的外掛才能使用,所以介介就不推薦了
Show Slow
http://www.showslow.com/
Show Slow 是一個開源工具,幫助你監控各種網站性能指標。能夠測試網站在YSlow,Page Speed??,WebPageTest 和dynaTrace AJAX Edition 中的情況。要註冊才能用
Free Speed Test
http://www.freespeedtest.com/
需要信箱才能測試,所以 介介 不推薦了