網站內容壓縮在網址裡,不用架設網站而且沒廣告干擾喔

分享大量文字與圖文內容給多人時,寫在網路上是最方便的,但不是每個人都會寫網頁,光是架設主機或是註冊資料都要花不少的時間,即使放在部落格上面也會有一堆廣告,或是一堆不相關的資訊
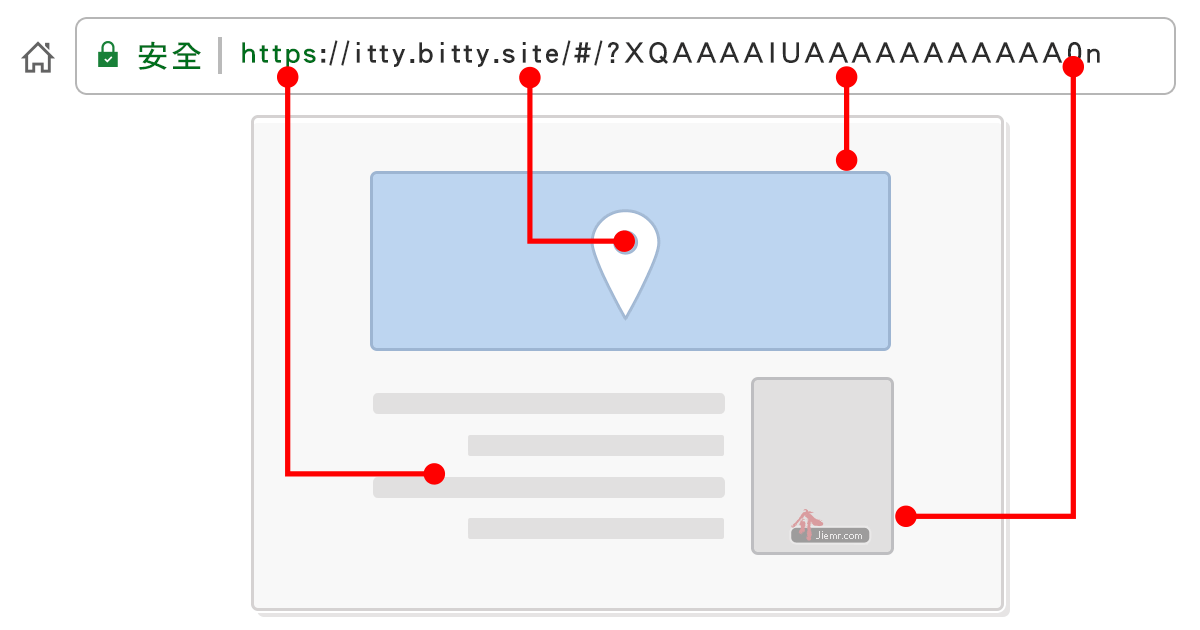
itty.bitty 是一款方便的線上工具,他製作網頁不需要主機或伺服器,直接將文字或 HTML 程式碼全部壓縮在【一行網址】裡,經過特殊演算法 Lempel–Ziv–Markov 簡稱 LZMA 做壓縮,這功能簡單說就是將內容重複的字,壓縮成一個符號,大量減少字元數,最終產生的鏈結網址再做一次編碼壓縮,讓原本超長的網址盡量的變短 (雖然還是很長) 沒有主機的好處,就是不用擔心被駭客入侵盜帳號的風險,也是一種保護措施
itty.bitty 使用步驟教學

打開 itty.bitty 網站,就可以直接將內容貼上或是直接打上去

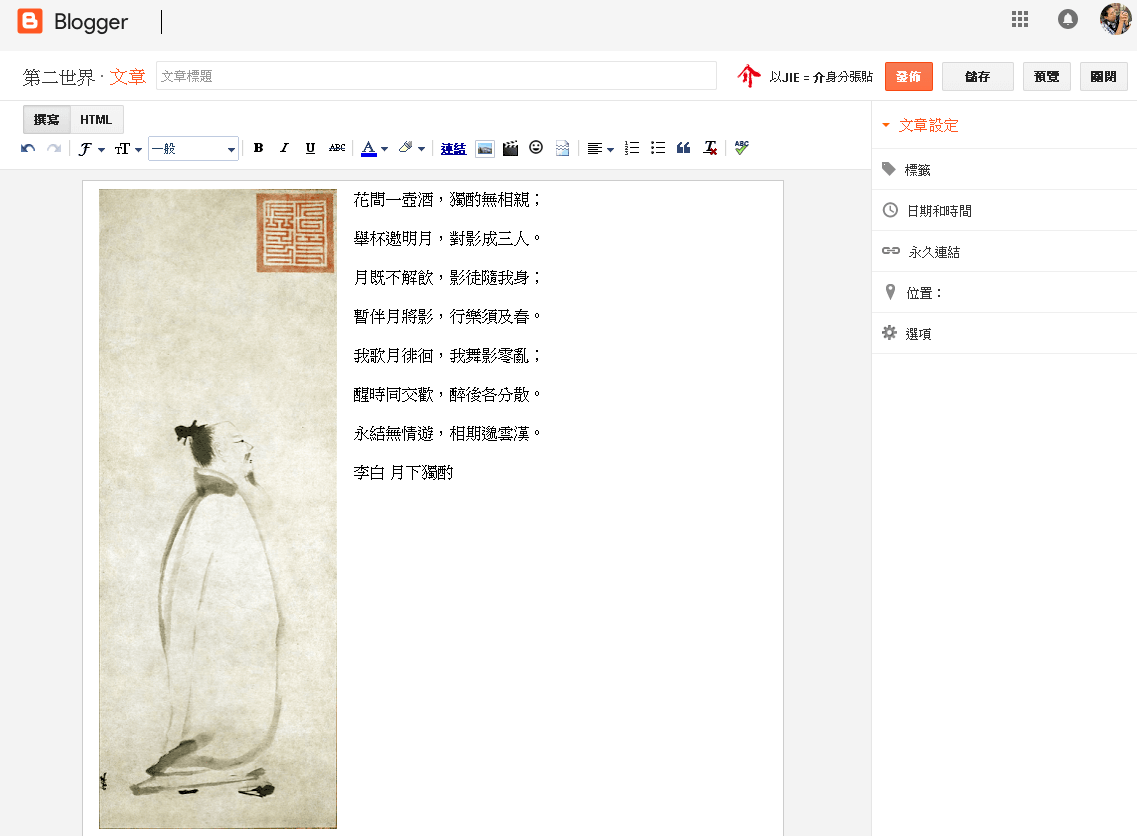
如果你不會編寫網頁,我們可以透過 Blogger 部落格平台上面的編輯器來做簡單的內容製作,會使用 Blogger 是它有免費的圖床可以外連

Blogger 編輯完內容發佈後,全選內文複製到 itty.bitty 網站,要按下發佈照片才能外連,當然你也可以直接貼上 Word 內容,但圖床要另外自己找就是了
注意每次編輯修改,網址都會跟著跳動,所以無須存檔這件事,內容完成後,直接複製網址就可以分享連結給別人了

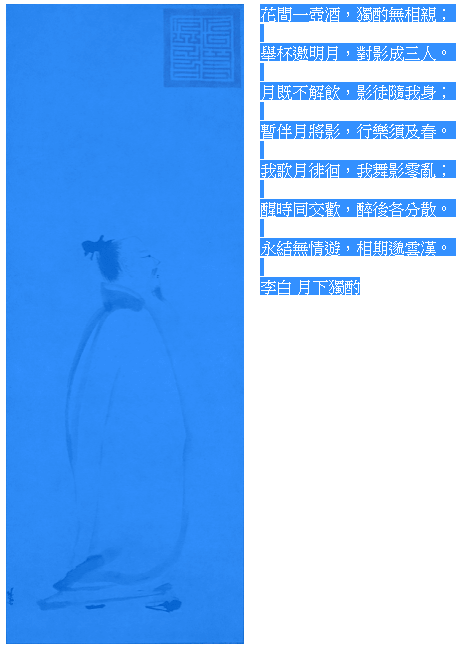
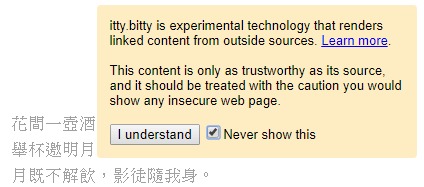
讀者第一次開啟 itty.bitty 所生成的頁面
會出現一個提示訊息,告知讀者目前所瀏覽的頁面是如何產生的,按下「I understand」繼續閱讀,如果勾選右邊 「Never show this」下次瀏覽 itty.bitty 就不會出現這個提示

另外 itty.bitty 有自動產生 QR Code 的功能,點選又上角的 「qr code」按鈕就能快速產生一張 QR-code,但因為網址太長,所以密度會變得像上面一樣密密麻麻的
還有一點特別的是,分享出去的網址,任何人都可以編輯後再轉發,點選右上角的 edit 就能進行二次加工,感覺可以做成簽到版,讓大家傳閱簽寫,或是做個大長篇讓大家來亂入編寫
喔對了除了支援 HTML 之外也支援 CSS 語法,另外 iframe 標籤與 Youtube 崁入標籤也可以使用,可以發揮的功能非常的高,缺點是產生的網址非常的長,不過這個問題可以用短網址工具就能輕易地解決了,介介覺得這種東西的變化性非常大,用來做免洗網頁或行銷工具也很棒
員:開戶的目的是
介:領西聯匯款
員:你是 #Youterbr 嗎
介:勉強算是吧
員:真的嗎?你是網紅嗎?
介:沒有到紅,黃黃的而已
員:什麼?
員:沒事沒事
員:你都講什麼主題?
介:講幹話居多吧
員:真的假的,講幹話可以賺錢喔
介:不信去搜尋我名字中間的「介」字
員:這樣就能找到你喔
介:找不到就搜尋「介介」
員:都可以找到你對吧
介:但妳不可以打三個「介」
員:為什麼?
介:因為三個一樣擺一起會被消除啊
員:果然很會講幹話啊
#收編新粉絲的日常








![PC也能在Windows系統安裝Mac電腦的Dock工具列[Yzdock] yzdock軟體](https://i0.wp.com/jiemr.com/wp-content/uploads/yzdock.png?quality=90&zoom=2&ssl=1&resize=350%2C233)