【不失真壓縮圖檔】PNG.JPG照片都能壓縮 TinyPNG 壓縮工具教學
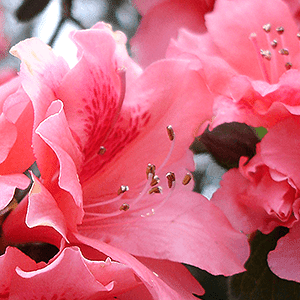
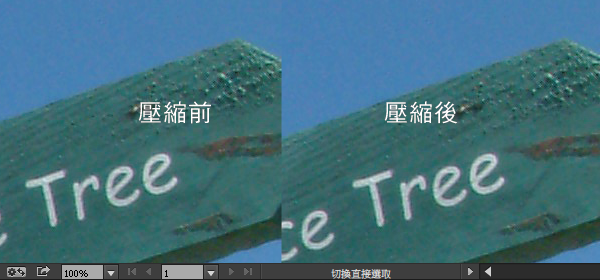
透過圖片壓縮的工具網站,可以將圖片壓縮到原本的40~60% 在網站製作上可以降低主機負擔,加快搜尋引擎的建檔,工作的簡報圖片壓縮後可以降低簡報的檔案大小,增加運作的效率,另外也可以增加搜尋引擎的SEO優化,讓大家更容易找到你的文章,我們先看壓縮後的範例,下面左圖是壓縮前的照片,右圖是壓縮後的照片


左:原始檔案大小 182K
右:壓縮後的檔案大小 68.8K


左:原始檔案大小 173K
右:壓縮後的檔案大小 54.2K


左:原始檔案大小 146K
右:壓縮後的檔案大小 43.9K
看完後是不是很心動,如果分辨不出來,直接點此下載一個4MB壓縮成1MB的照片範例檔作比較吧,接下來開始教大家如何使用這個照片無失真壓縮工具了

首先我們先連到熊貓 TinyPNG 網站
網址:https://tinypng.com
檔案格式限制:PNG、JPG
檔案大小限制:5MB

使用的方法先點選上面虛線框的位置,上傳你的圖片,檔案限制5MB,可以同時一次上傳很多圖,官方建議一次20張就好,介介的經驗是不要超過15張會比較穩

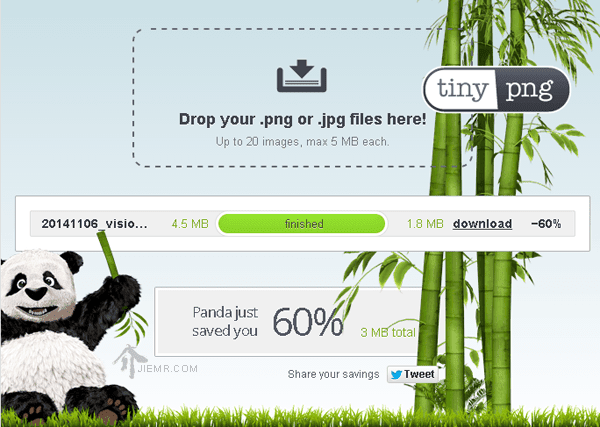
上傳後會立即壓縮,等壓縮好後,會出現右邊 download 的文字連結,點擊後就能直接下載檔案,下方會統計這次壓縮後節省了幾% 以及總共節省的檔案大小

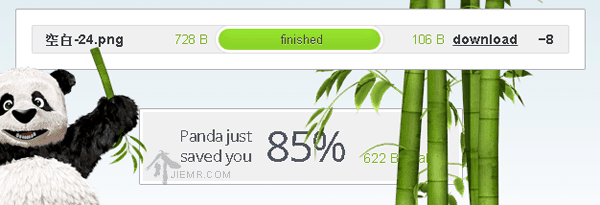
上圖是介介做的實驗,丟一張空白圖片尺寸是 300 x 300 的24位元 PNG 檔案,可以節省到85%的大小,即使是丟空白 PNG 8 位元檔,也是從 224B 變成 104B 整整壓縮了53% 空間,這個壓縮技術真的是沒話說阿,除了 PNG 檔的無失真壓縮外,也支援 JPG 格式的照片壓縮,是目前我看過壓縮比最高的工具

另外會有人問,將平面設計用的圖片拿去壓縮後,再丟到軟體裡面做編排,運算效率會變更高不是嗎?
這是一個很好的問題,上圖是我做的實驗,軟體執行速度真的變很快! 但如果圖片編排時,大圖縮小排版,畫質不會失真很多,但要放大比原始圖還大時,就會出現模糊的感覺,所以這部分設計師再衡量看看吧。
支援 Photoshop 外掛(需付費下載)
熊貓 TinyPNG 最大的缺點就是壓縮20張照片,就必需點選20次下載的按鈕,非常浪費時間,但 TinyPNG 有提供付費的外掛,可以安裝在 Photoshop,免去下載的動作,而且也解決了單次20張與單檔 5MB 的限制,外掛的費用是40美金,但是介介一直無法下手的原因是,PC跟Mac版的外掛是分開賣的,而 Adobe CC 付費版能同時安裝在兩台不同作業系統的電腦(過去只能買 PC 或 Mac 版),我目前使用 PC 桌機配 Mac 筆電,而外掛要一次買兩個版本才能符合我兩種系統的需求,但同時買兩款版本的外掛沒有優惠QQ,最後只能期待我哪天將桌機換成 iMac 或 Adobe 併購熊貓 TinyPNG 開放給付費用戶使用那就太棒了,畢竟 Photoshop 內建的 JPG 與 PNG 壓縮調校的功能還太弱了一點 XD

壓縮前的檔案大小為 15.5kb

壓縮後的檔案大小 0..5 kb ,整整省下了 97% 的容量
免費線上圖片壓縮工具比較
| Compressimage 狗狗 | TinyPNG 熊貓 | Squoosh 谷哥 | |
|---|---|---|---|
| 支援檔案 | JPG、PNG | JPG、PNG、WebP | JPG、PNG、WebP |
| 微調壓縮品質 | 可 | 不可 | 可 |
| 檔案上限 | 無限 | 5MB | 無限 |
| 同時可壓縮張數 | 不限 | 20張 | 1張 |
| 簡介說明 | 介紹 | 介紹 | 介紹 |