ICON 圖標設計指南,圖示繪製必須注意的小細節

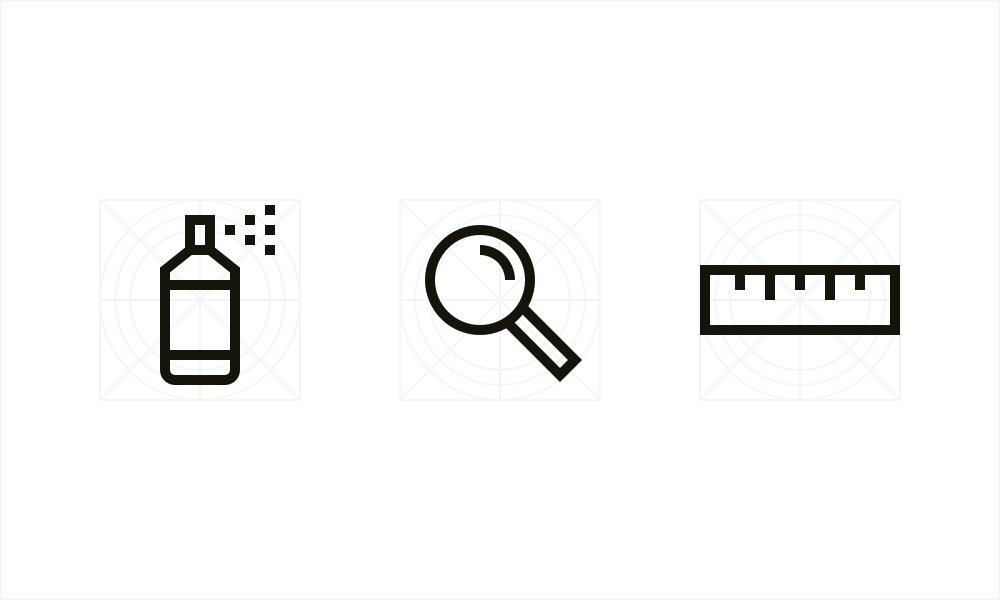
1.使用格線網格
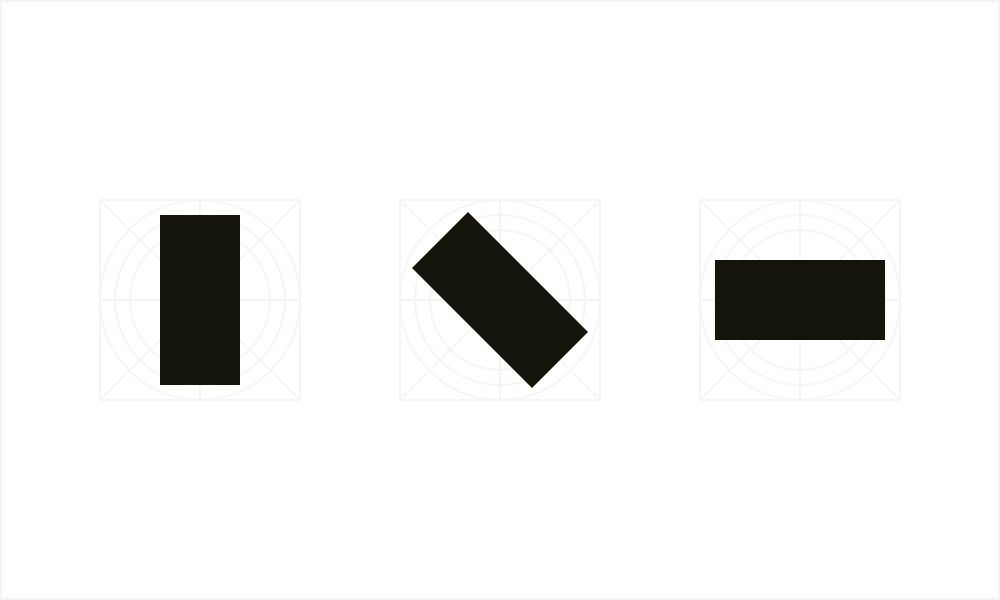
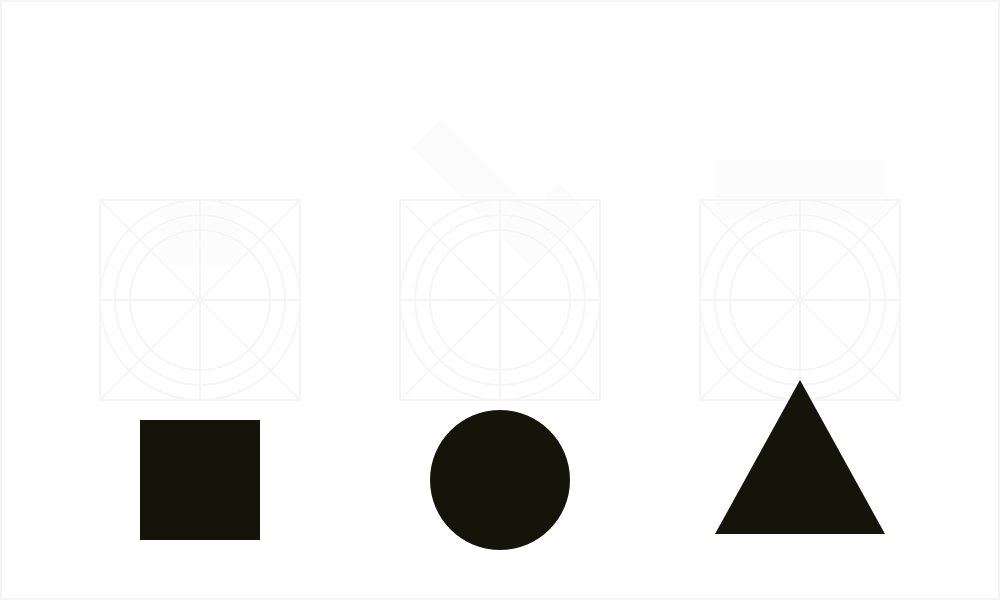
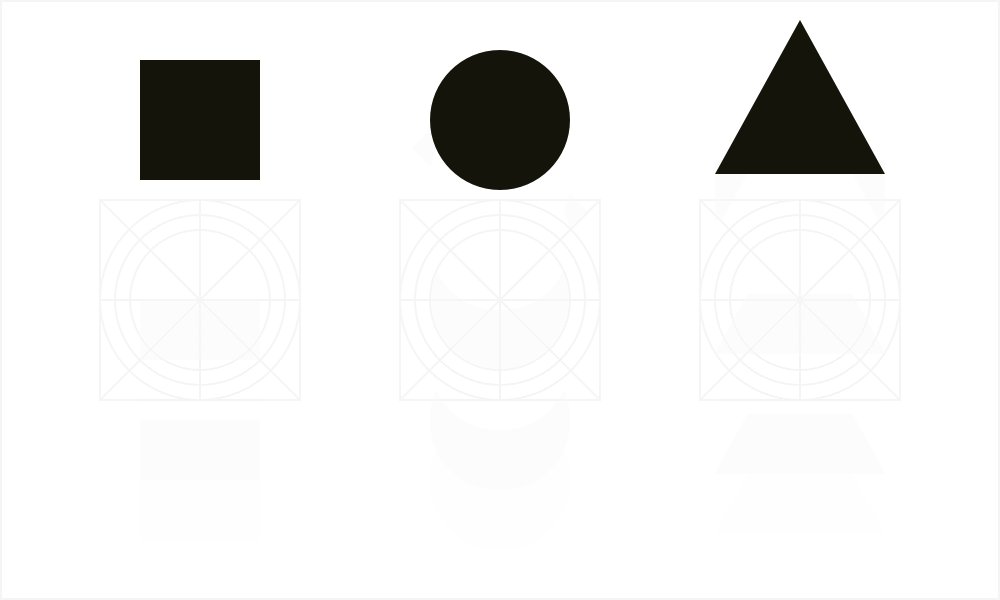
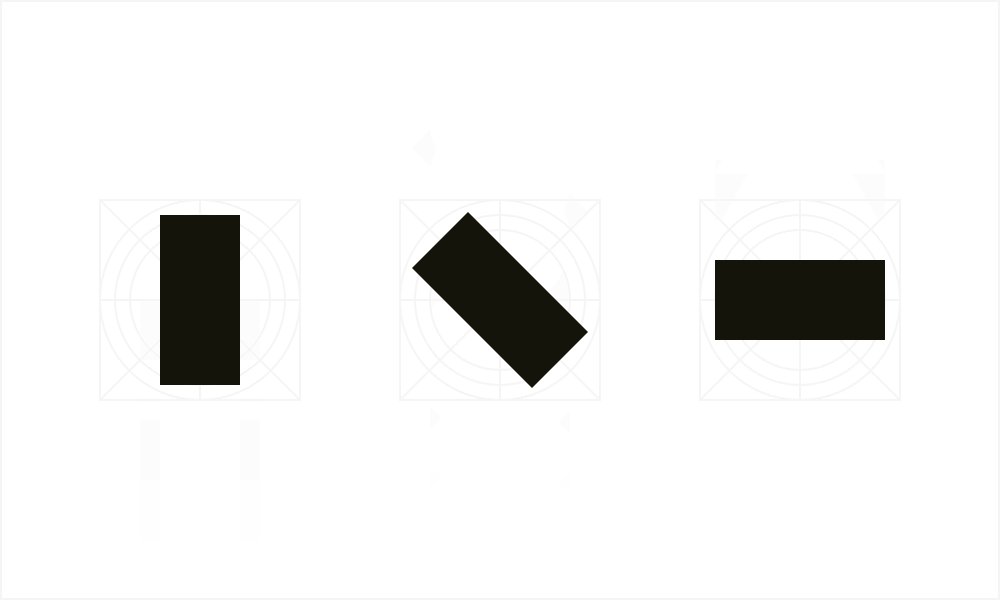
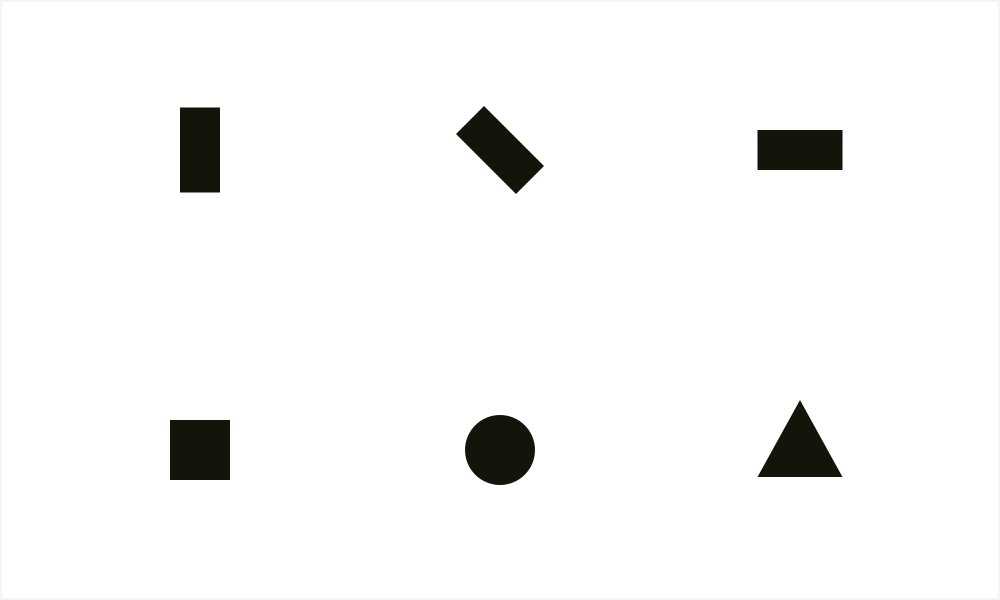
界面圖標的基本格式有:橫向矩形、縱向矩形、對角矩形、圓形、三角形、正方形。
利用模糊顯示,它們變成或多或少的相同斑點,藉此可以查看它們在視覺上的重量。

根據圖標形狀,將其刻寫到框線的框架中做比較。例如,方形圖標比三角形或細長圖標更緊湊,圖標越緊湊,所需的空間就越小
若圖標具有更銳利的邊緣或更小的細節,它應該佔據更多的畫板空間

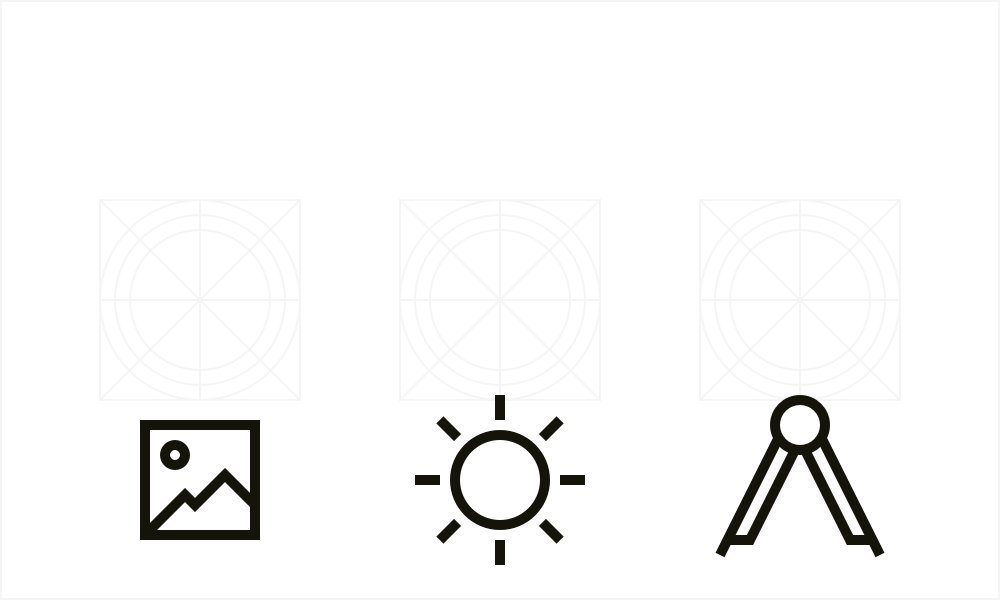
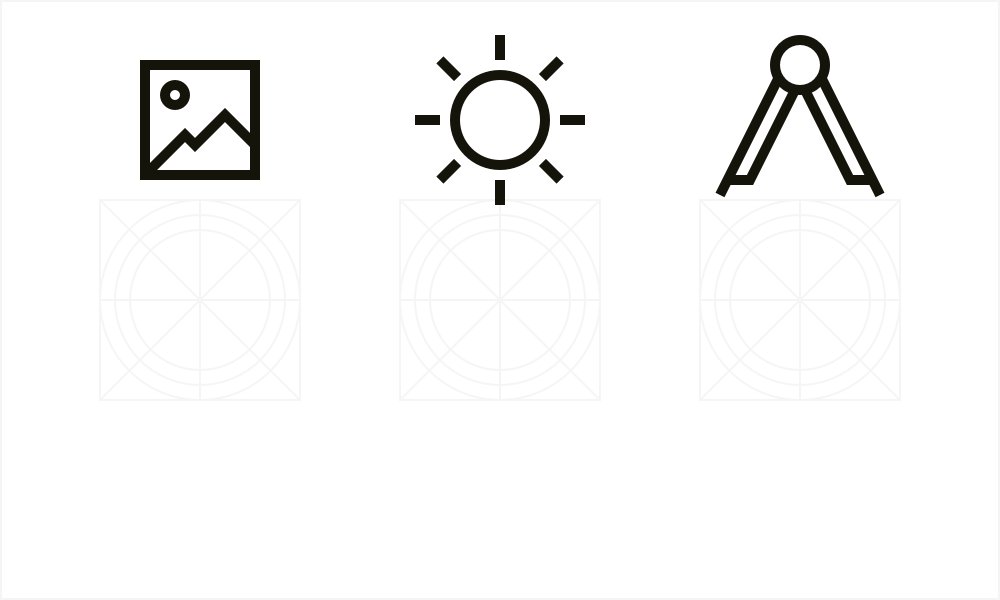
但格線僅是輔助用途,而不是限制,如果一個圖標在視覺上可以獲得更好的突顯的元素,那就應該讓它們延伸出框架。
2.注意像素網格

要在非 Retina 顯示器上讓圖標變得更銳利,可以使用像素網格,並建議選擇圖標的線條有 2 個像素寬

2 個像素邊框提供了足夠的厚度和清晰的輪廓,如果像素邊框設為 1,它們不會在像素的正中心,而是外部或內部,絕對不會幫你分成 0.5 像素,如此一來該圖標將會變的很模糊

根據像素網格設置,對角線的起點和終點,建議角度為 45°、30° 和 60° 的對角線,看起來比對角線更銳利,像 13.7° 或 81° 等角度看起來就會變得不均勻且模糊
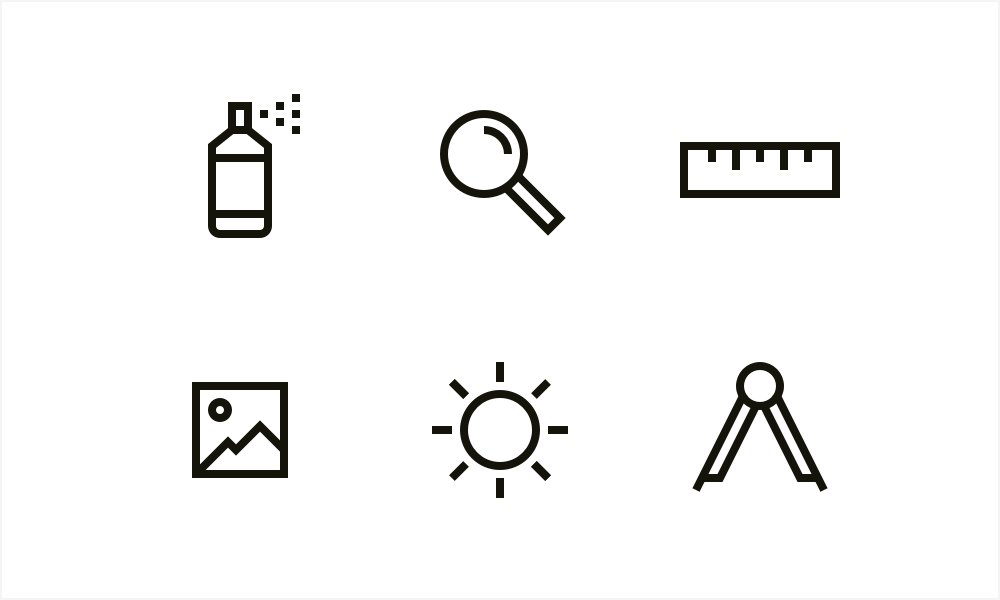
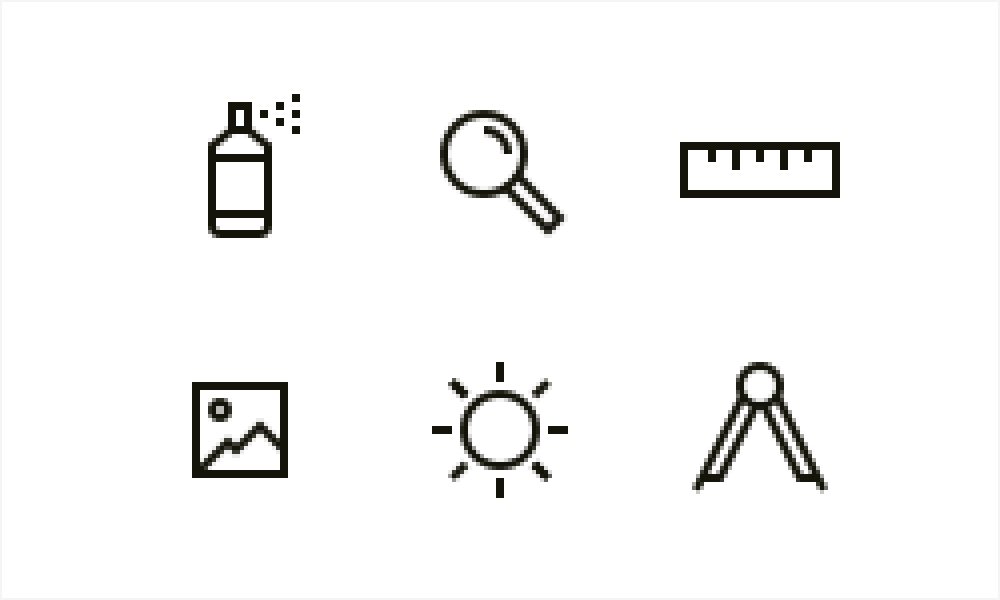
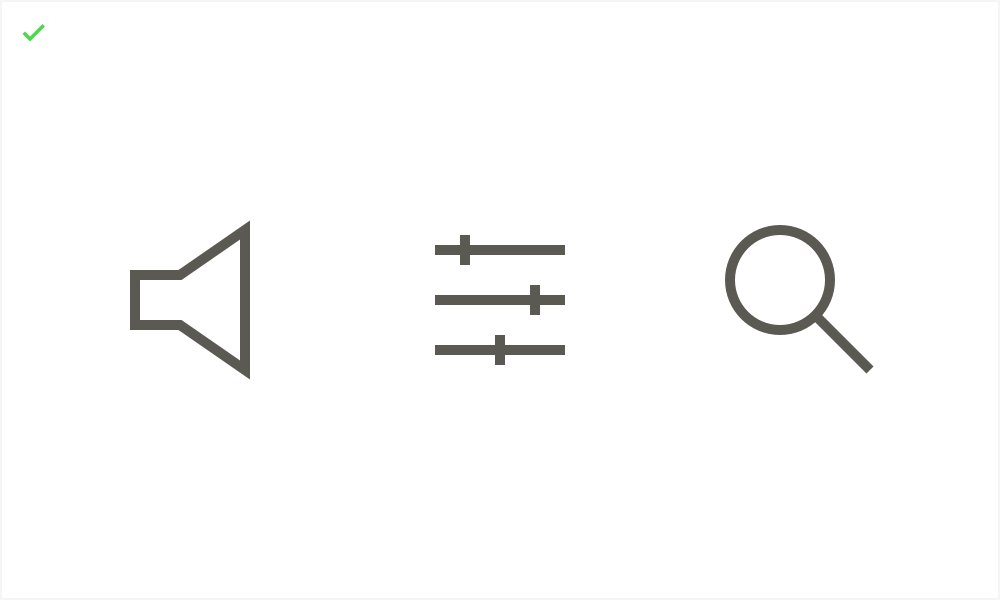
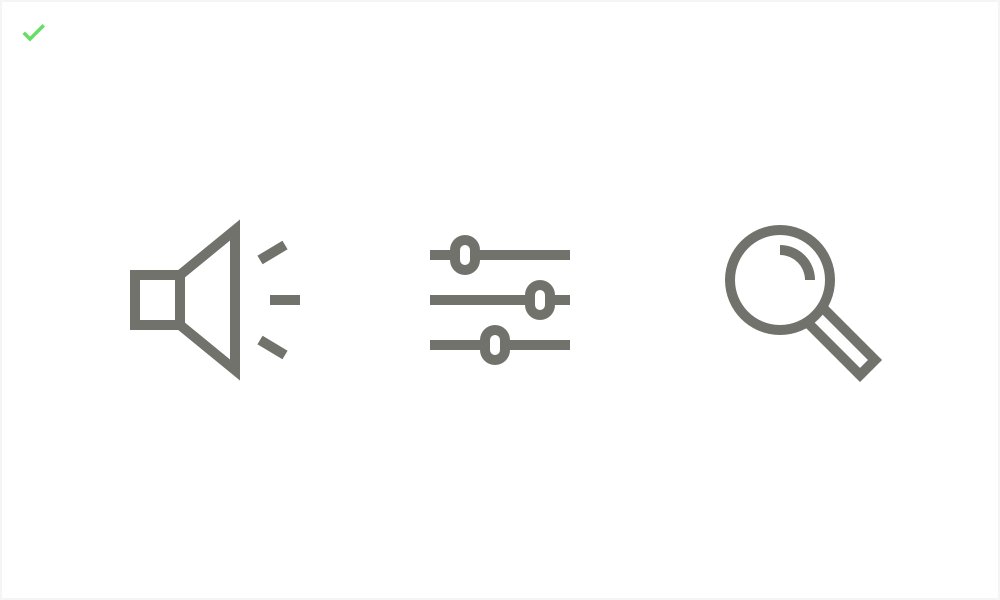
3.保持一定的細節

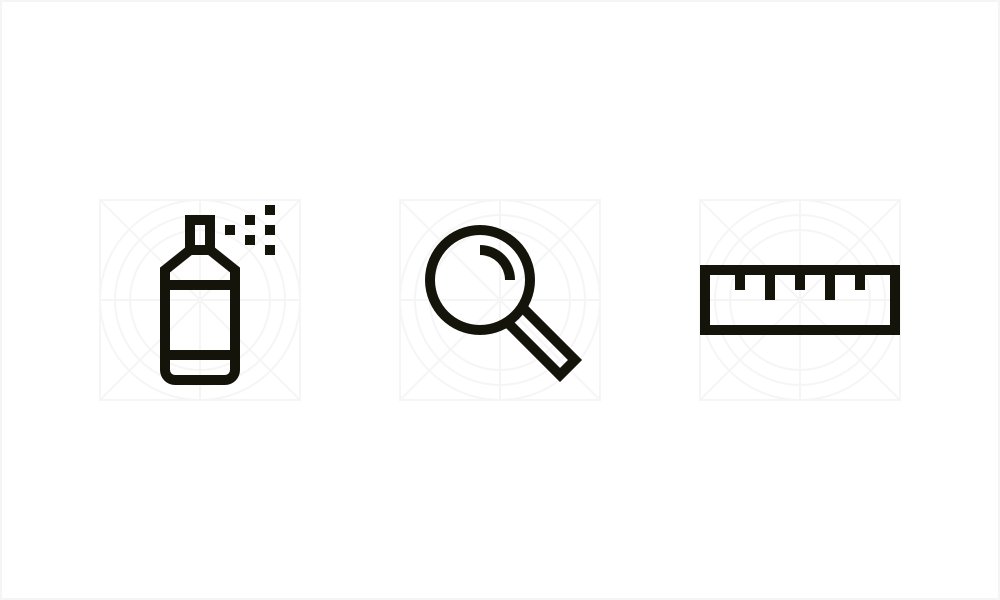
最好從最複雜的圖標開始設計圖標,並定義詳細程度幫助製作相同視覺重量的系列圖標

當圖標具有不同的細節時,更詳細的圖標可以吸引更多用戶的關注。
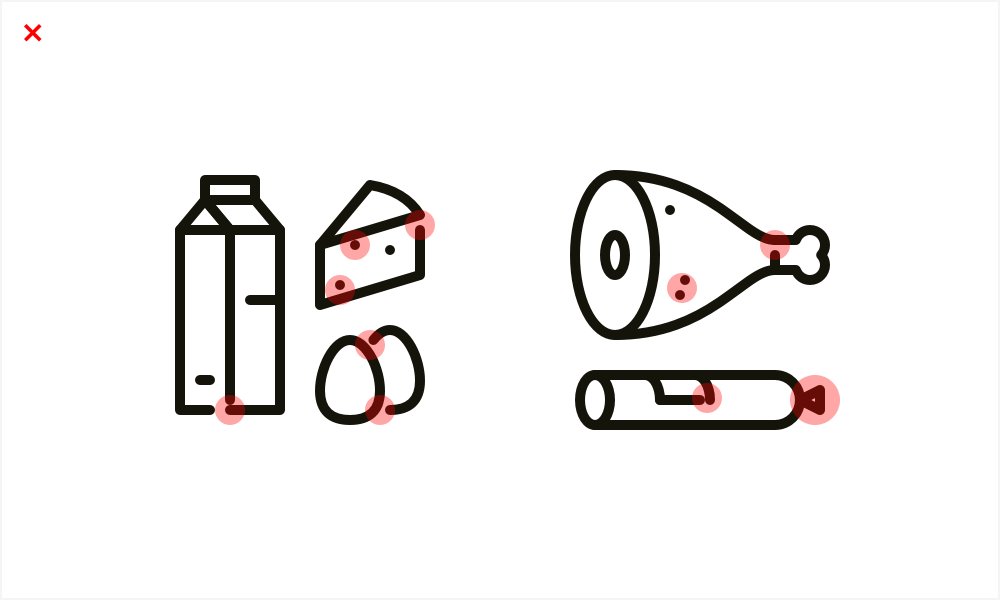
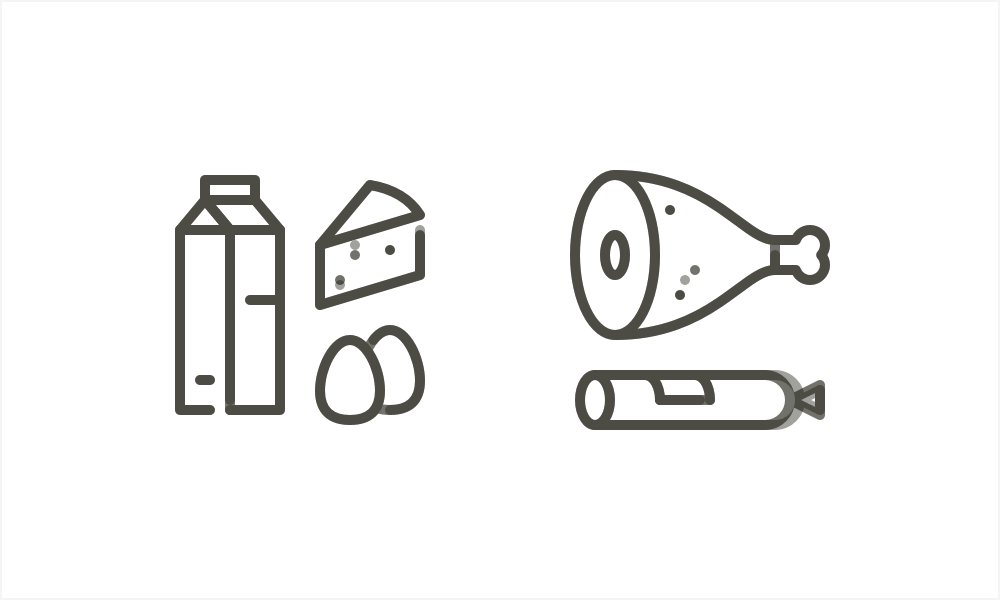
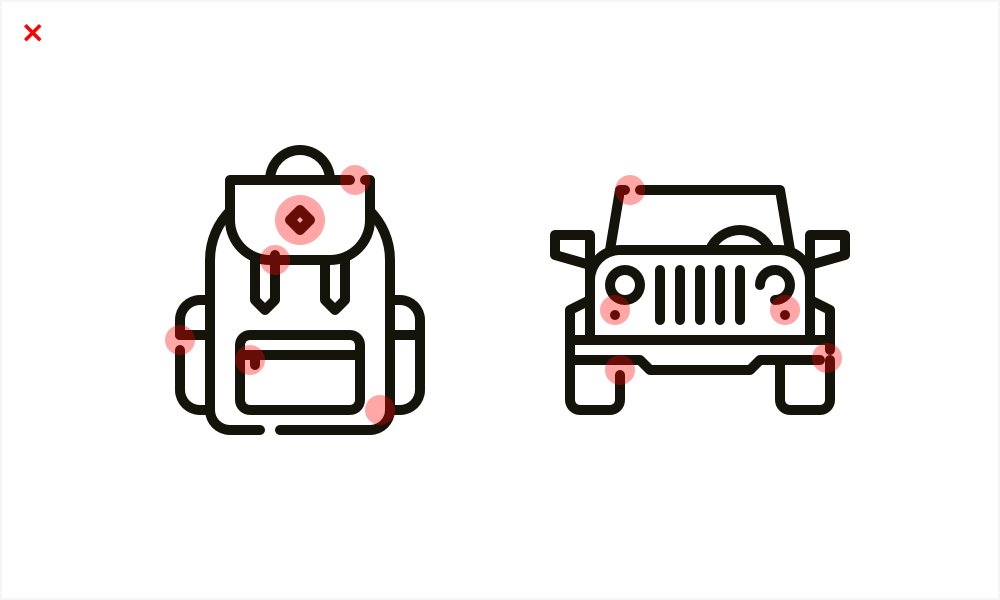
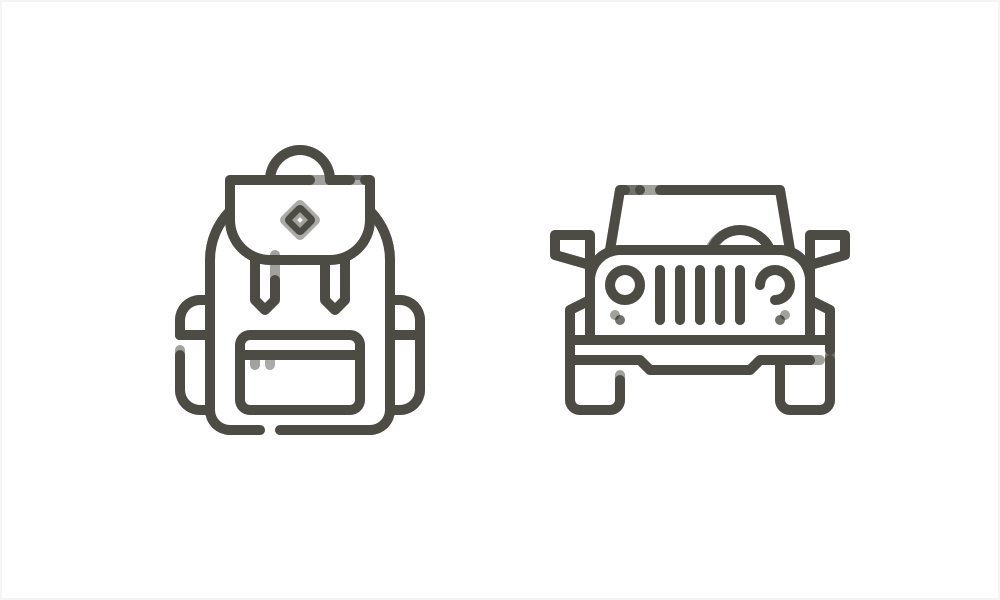
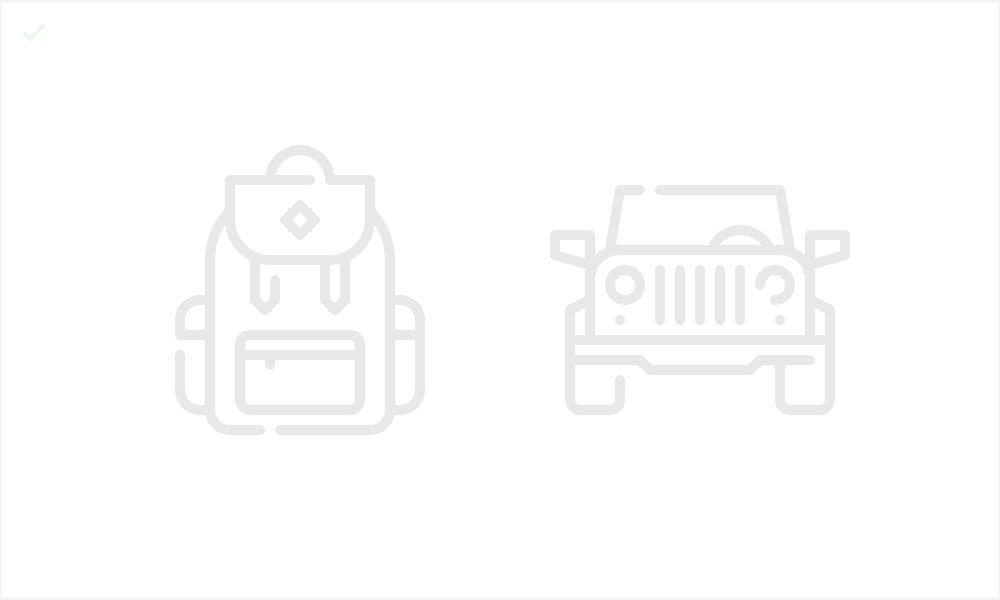
4.控制最小間隙大小

圖標相鄰的元素,之間的空間在整個設計中不應該太小或不一致,定義出最小的間隙,並確保在任何位置上都能避免輪廓互相 “沾黏”。

對於線條風格的圖標,最小的間隙最好等於線條的粗細,而且線條在分開或連接處都要確實呈現,不能有模凌兩可的情況,才能讓圖標更為清晰明確
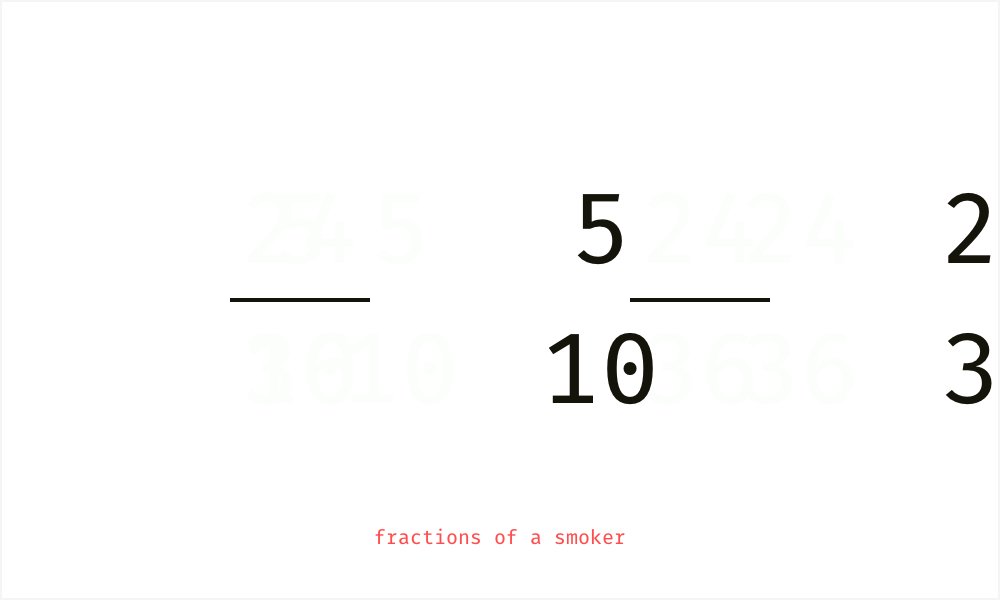
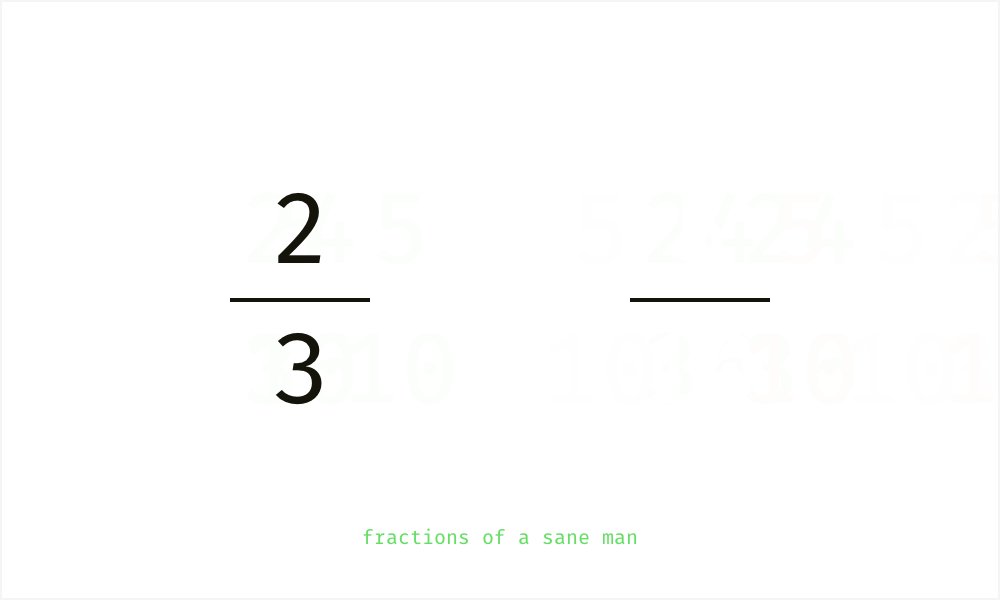
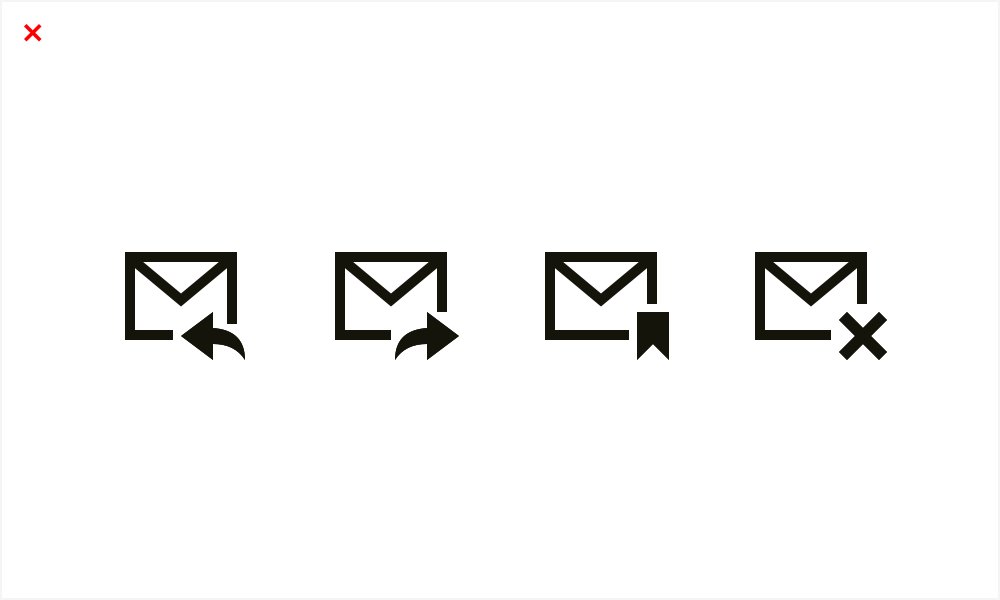
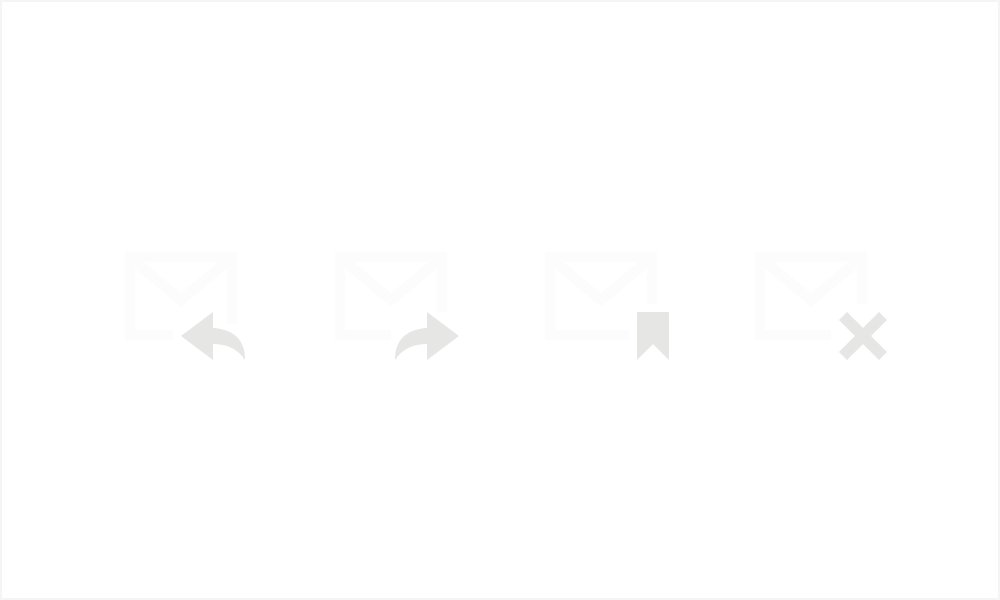
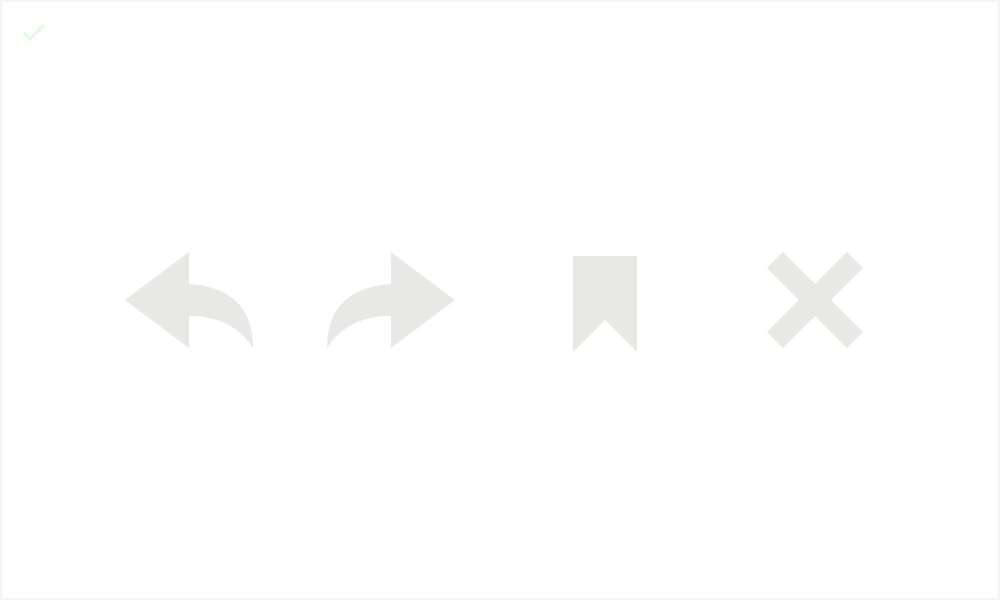
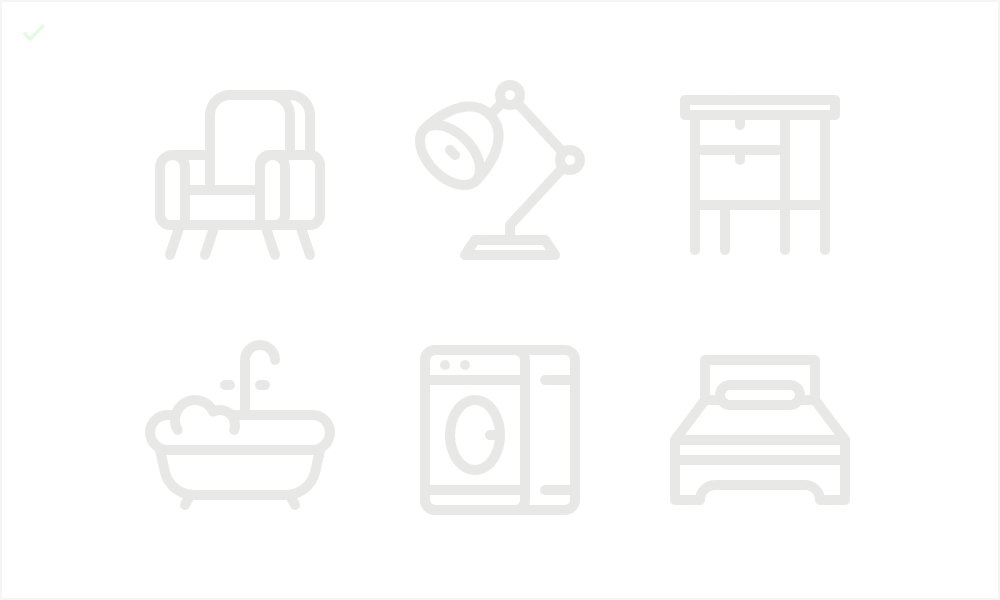
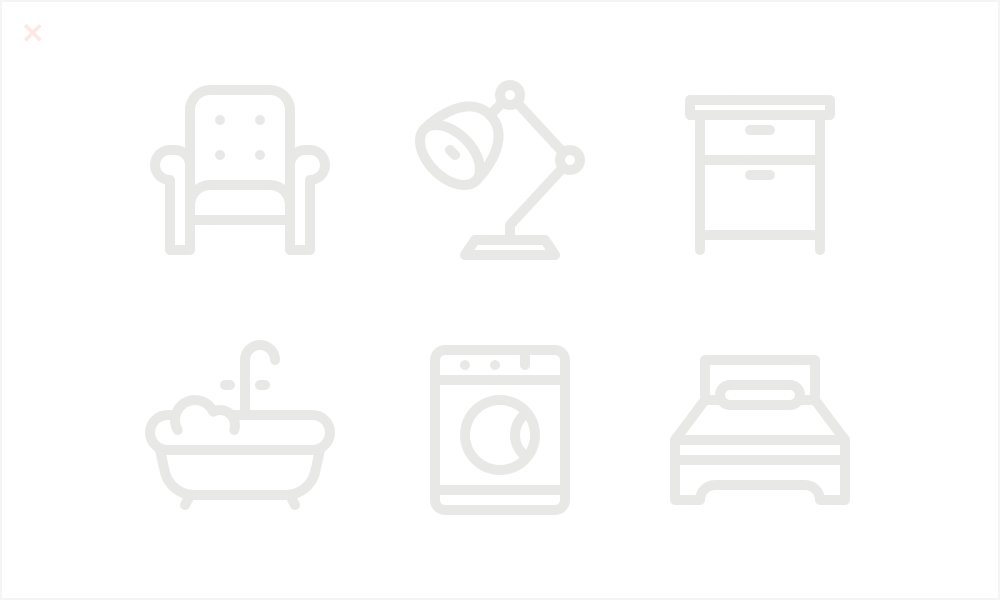
5.刪除重複的部分

在上面這組圖標中,將重複的細節保持不動,觀眾的注意力將集中在不同的事物上,另外就像數學中簡化分數一樣,你看到的圖形越少,你的理解就越清晰。

如果目標用戶正在工作的介面時,則不需要一再重複相同的元素,例如上圖將信封的元素移除,也不會使人們認為這個圖標不是電子郵件的功能,反而可以更清楚知道圖標所代表的動作與功能
這條規則還涉及圍繞圖標的各種裝飾、框架、背景。如果這些元素不能幫助圖標的辨識,哪就更應該捨棄這些元素
6.選擇一種風格並遵循它

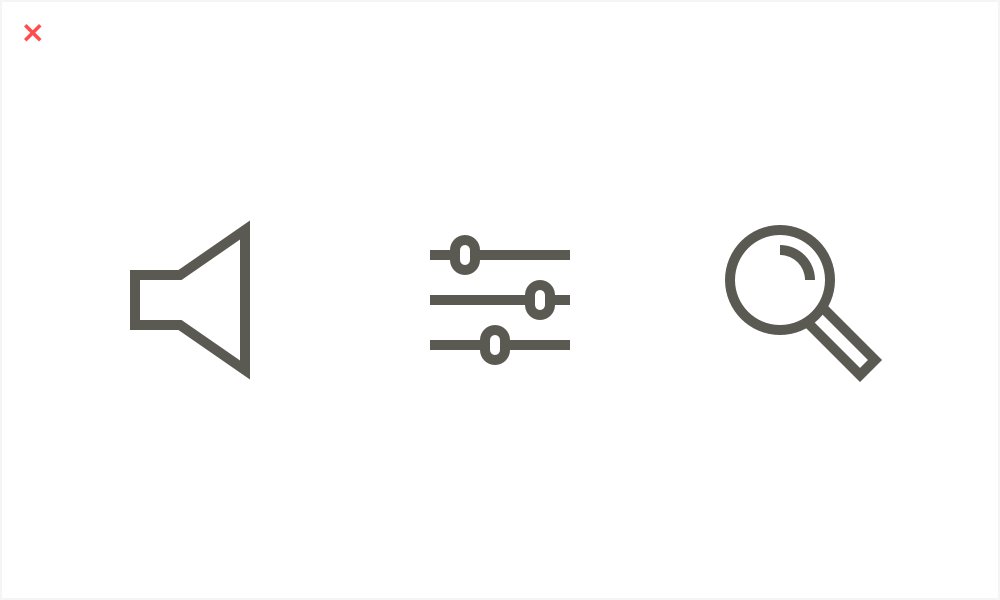
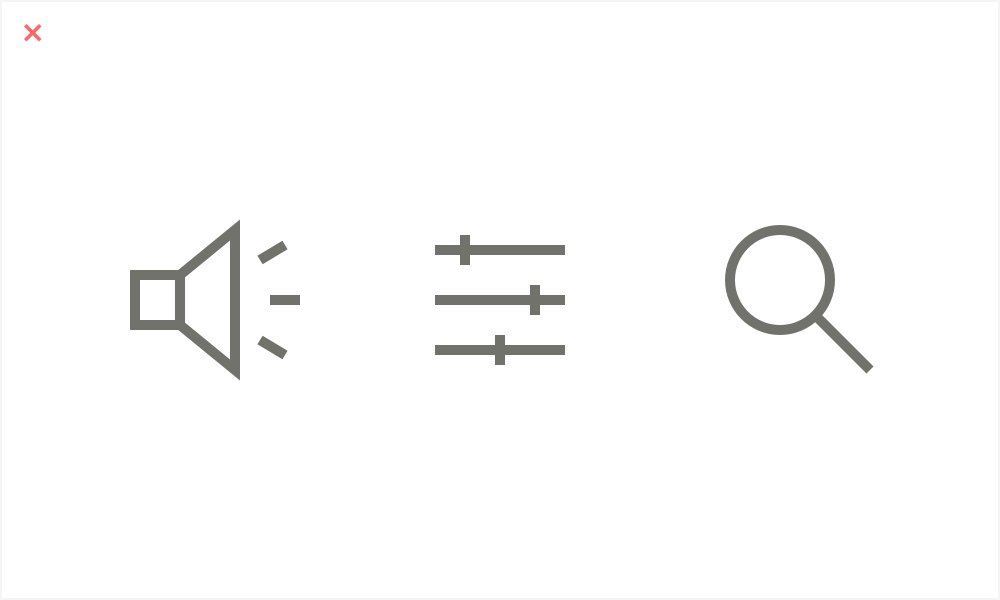
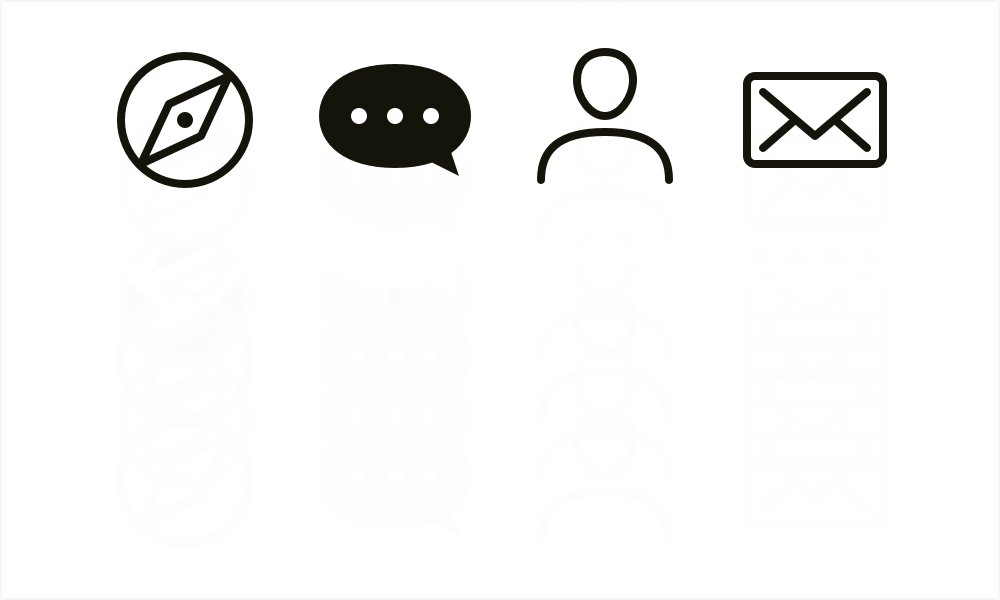
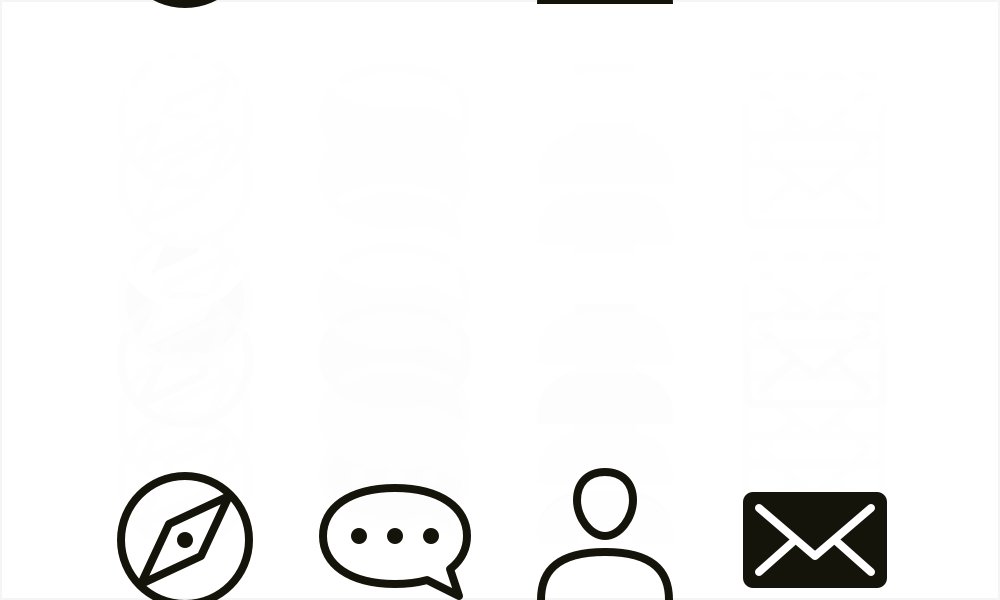
不要在同一個系列圖標中,包含了扁平化風格與立體風格的圖標,保持風格一致性,可以幫助用戶識別圖標,並了解這些圖標具有相同的重要性與狀態

不要將線條風格的圖標和一般圖標混合在一起

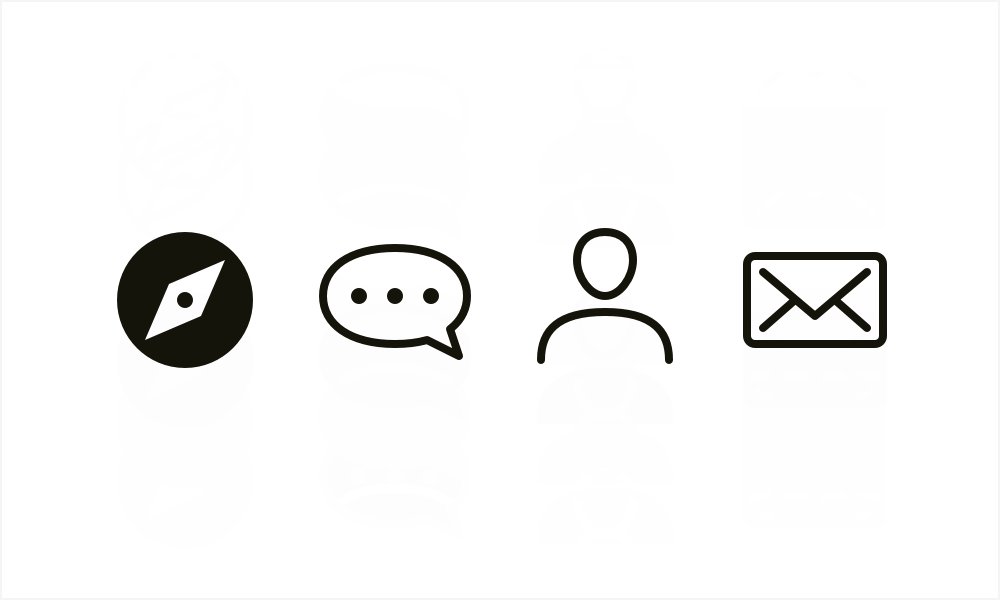
但是,兩個不同的風格的圖標可以代表不同狀態,例如
線條圖標 – 用於禁用或常規狀態。
實色圖標 – 點擊狀態。
7.利用比例設計圖標

與十進制的大小相比,8 和 12 像素網格更適應於更多介面,而且可以更靈活應用,12 可以除以2、3、4和6 因此,24或48像素圖標區域已經成為圖標設計常用的標準
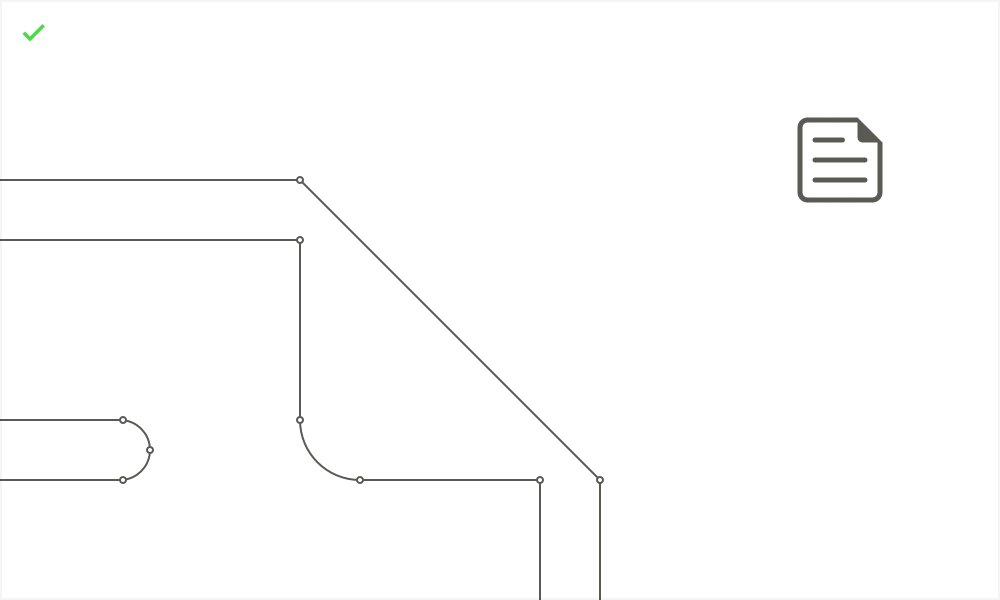
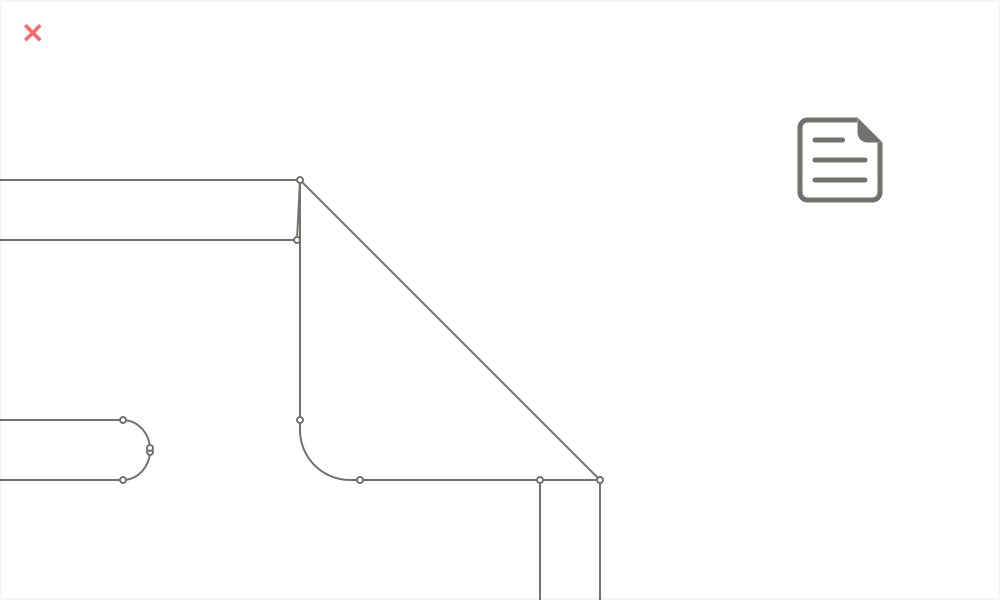
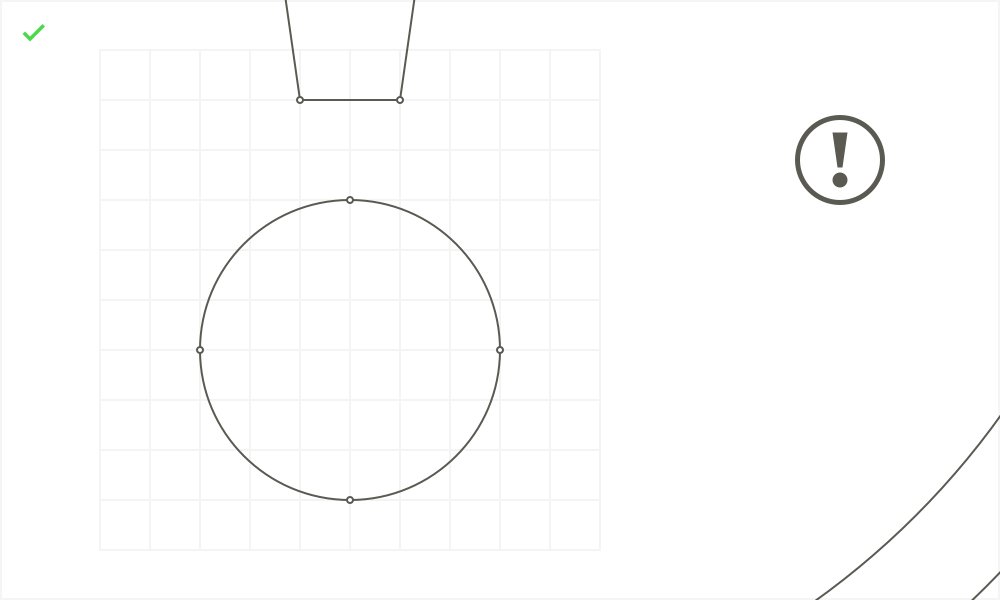
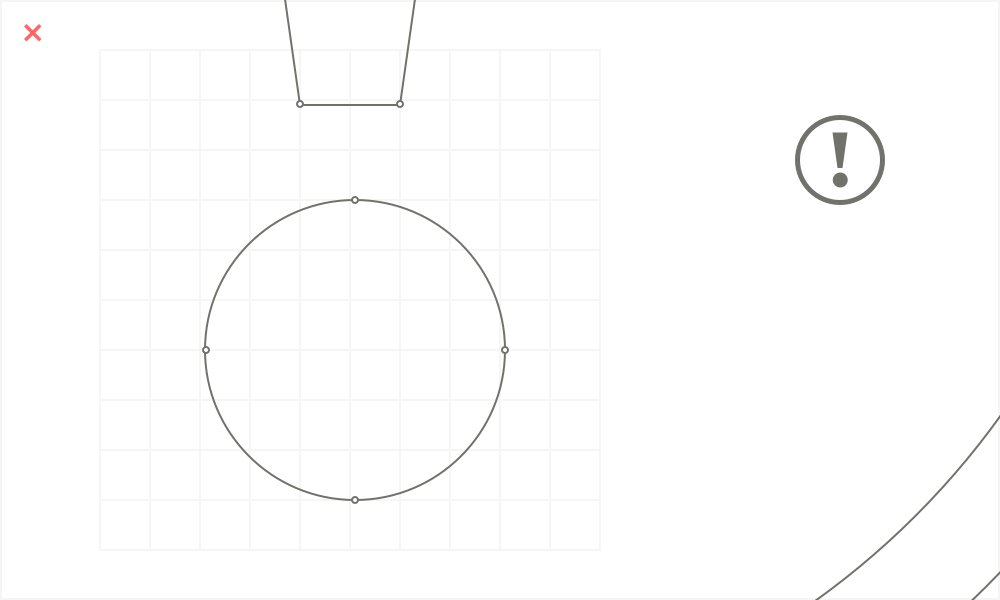
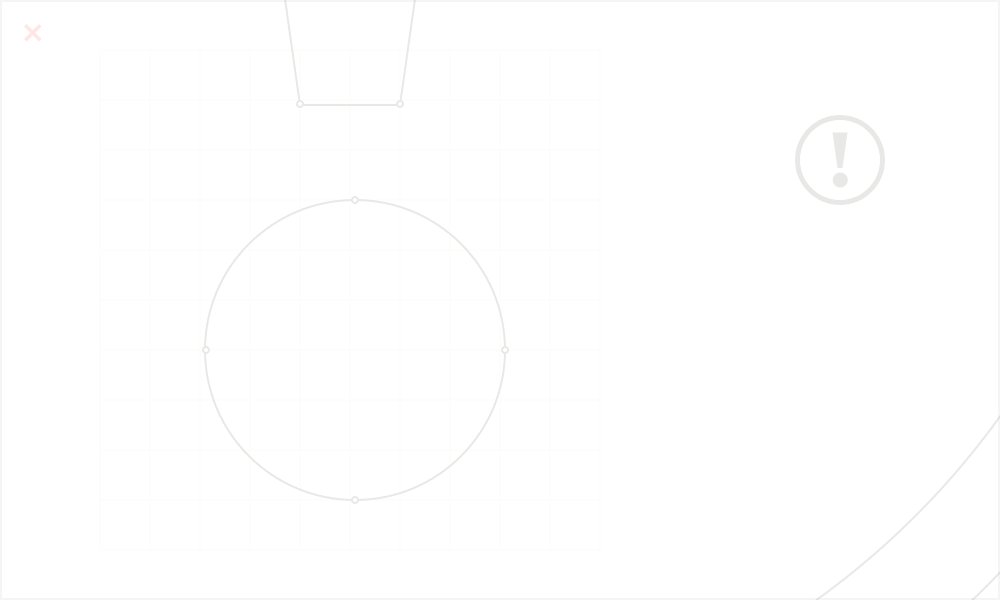
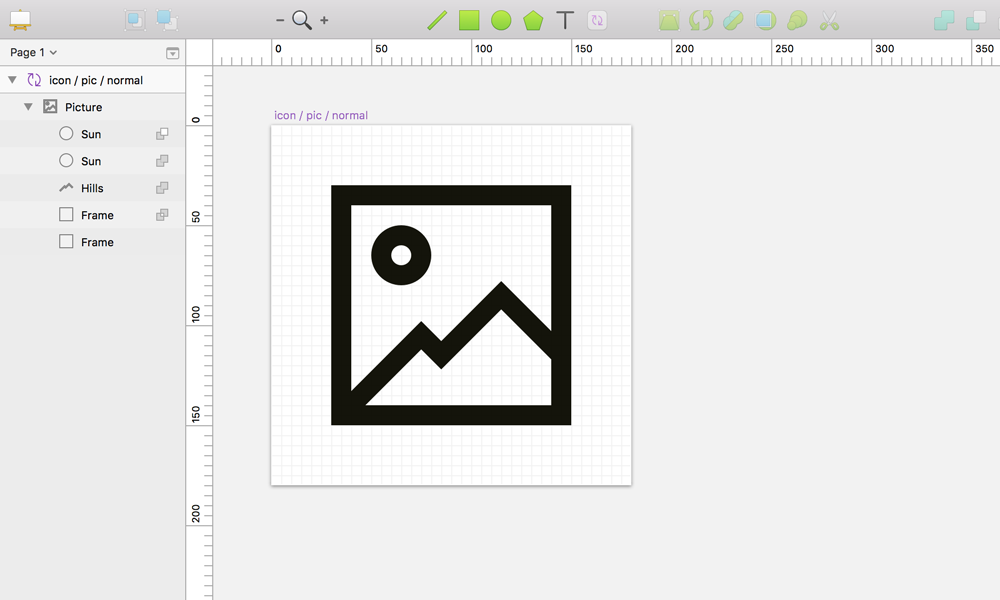
8.保持輪廓乾淨與精準

完美的線條是每個設計師都想要並追求的,但最終產品中圖標確認更為重要,依形狀需要以最小錨定數量製作,且相鄰的元素之間不要有多餘間隙,才能讓作品更接近完美的地步

如果形狀錨定位準確的在格點上,圖標邊緣看起來很清晰,當你合併形狀時,就不會出現過多的錨點和間隙,但如果是惱人的 “8.999 px” 或 “100.001 px” 尺寸,合併時就會有很大的風險,差之毫釐,謬以千里
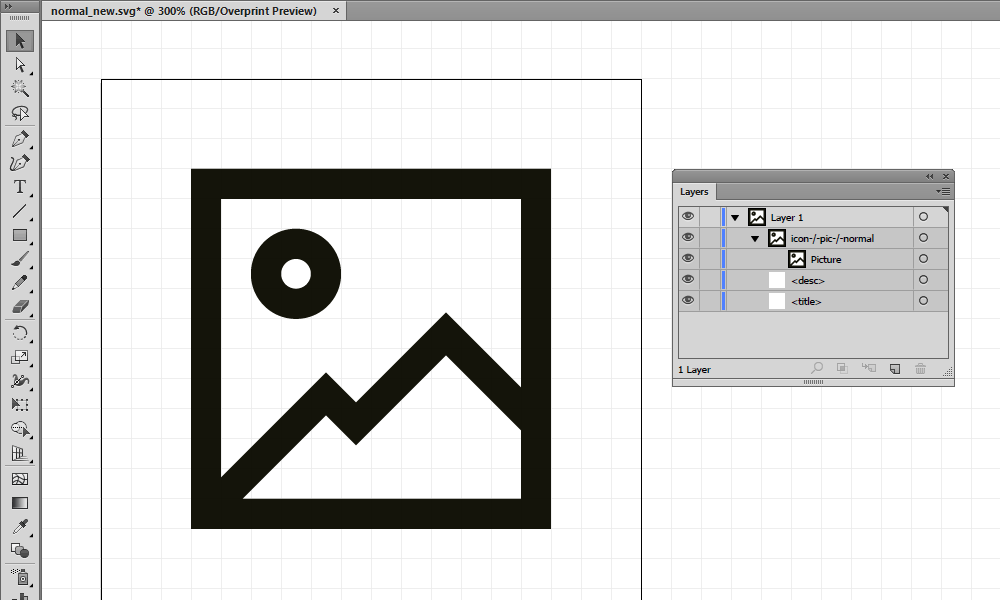
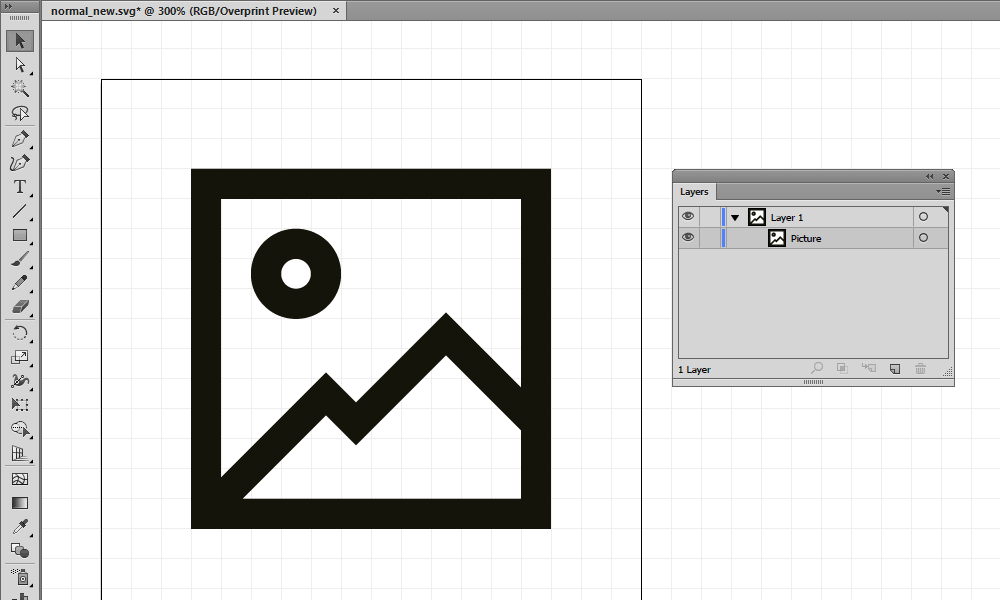
9.清除 SVG 的垃圾資訊

許多像 Sketch 這樣的界面編輯器所產生的 SVG 檔案,會有群組、顏色層和剪裁遮色片,在 Sketch 中這些物件看起來都還算精簡

但是在另一個編輯器中打開此 SVG(例如 Adobe Illustrator)
您會發現到更多不必要的群組、遮色變、空白圖層等…
當前端開發人員將圖標轉換為 iconfont 或在網頁上使用 SVG 時,這些都可能會導致問題。

所以你可以刪除這些垃圾資訊並存檔

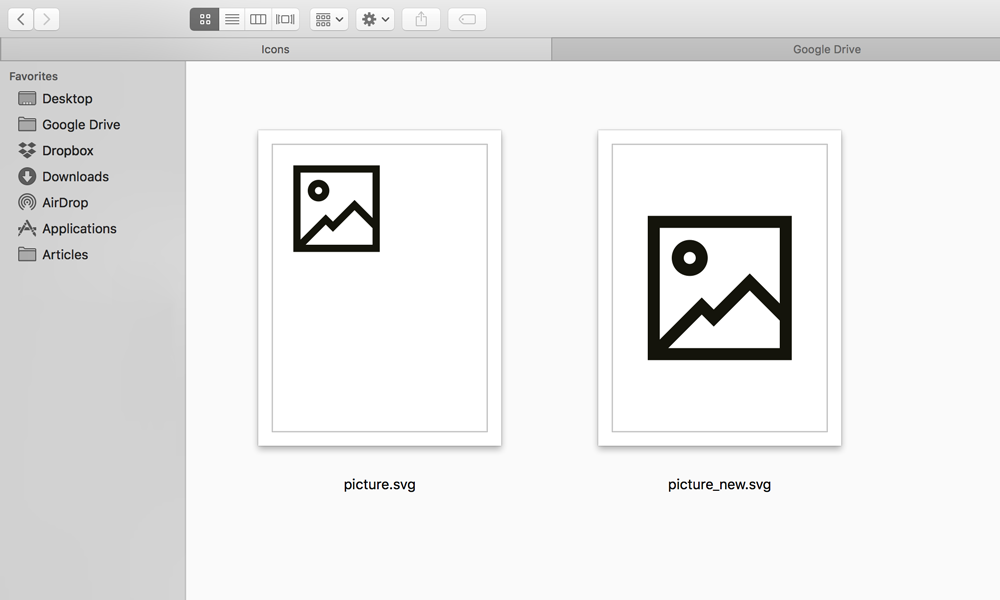
您會看到 Sketch SVG(左邊)和編輯的 Illustrator SVG(右邊)在您的文件查看器中會有不同的預覽。
以上資訊由 Slava Shestopalov 授權翻譯。原文
介介好久沒有翻譯國外的文章了,難得看到這麼優秀的作者,範例的圖示簡單明瞭,不愧是專業的設計師,拜讀完該篇文章後立馬寫信主動翻譯,Slava Shestopalov 也超 Nice 的答應,希望這篇可以幫助到各位設計師們,下次會繼續翻譯國外優秀作品,如果大家喜歡這類型文章,記得訂閱本站喔
延伸閱讀:8個免費下載向量 icon 圖示的網站
















很實用!想知道更多怎麼操作軟體實作icon