【Photoshop】做鏤空挖空圖形,圖層樣式進階混合「穿透」設定

圖層樣式是 Photoshop 非常好用的工具之一,它不僅只能用來製作影子、邊框、外光暈、填塞、立體的功能之外,透過進階的設定,還可以做到許多意想不到的畫面,介介分享一個罕見的設定,就是「穿透」不是回到古代的穿越,而是具備類似遮色片的功能,可以做出鏤空的效果。

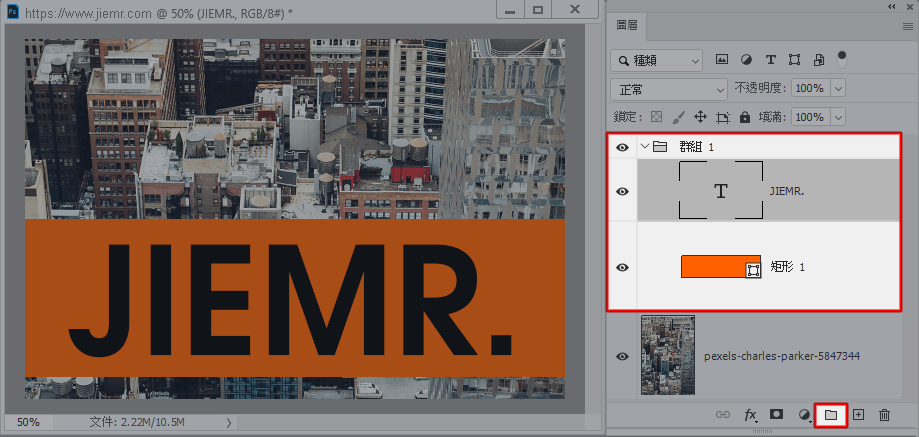
首先我們開啟一張圖片。

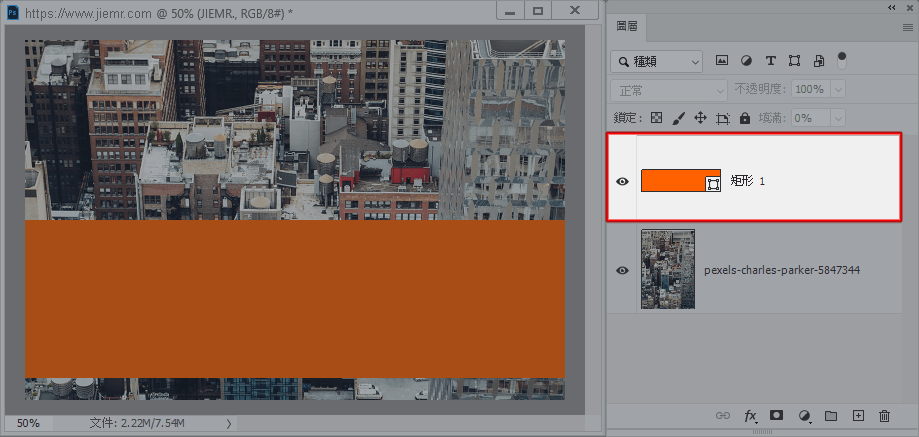
在圖片使用「矩形工具」做出一個色塊。

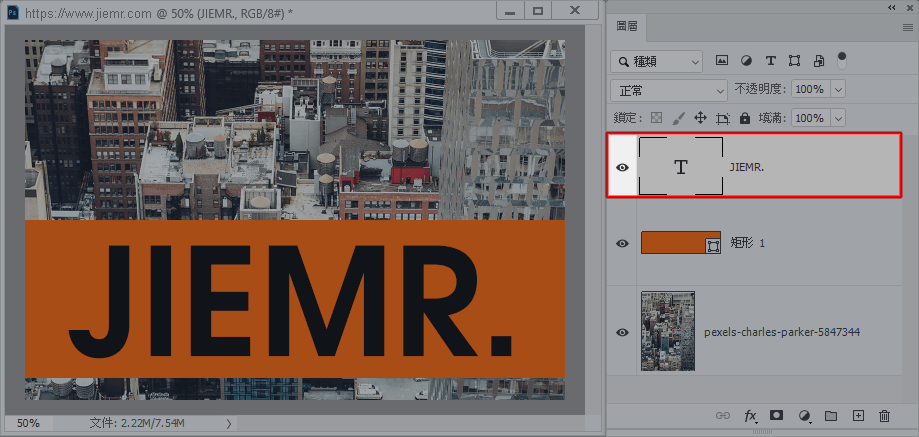
上面在做打上一些文字。

將前面的文字與色塊做成一個「群組」步驟如下:
- 選取多個圖層:先選取文字圖層,按住 Ctrl 鍵不放,再點選矩形圖層。
- 再按下圖層下方的資料夾圖示 (或從上方選單圖層>圖層群組)。

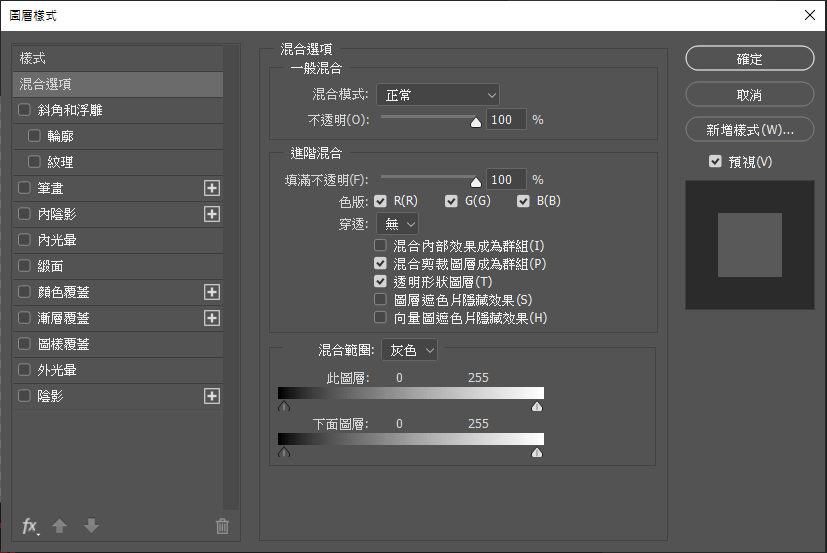
接著選取文字圖層,叫出【圖層樣式】方式如下
- 方法一:選單 > 圖層樣式 再隨便選一個。
- 方法二:在圖層的文字右邊,連點兩下也能叫出圖層樣式。
- 方法三:圖層視窗右上角的「三條橫槓」叫出小視窗,點選「混合視窗」。

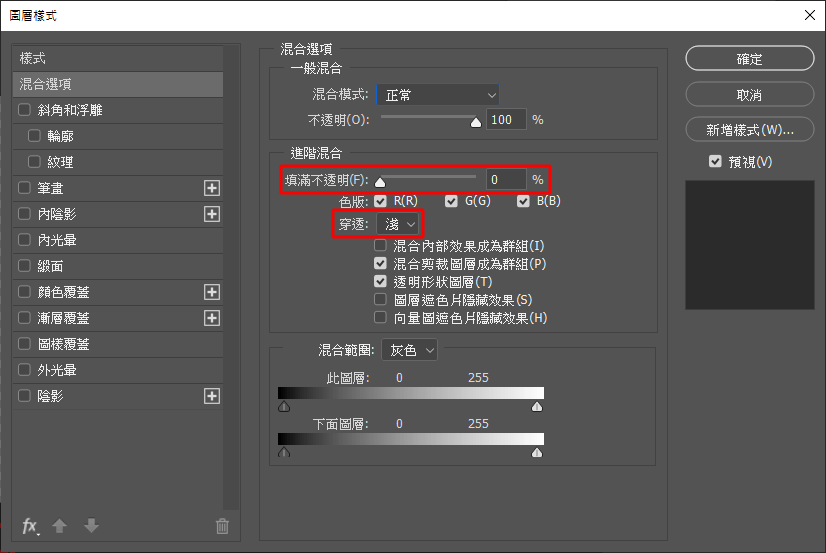
在圖層樣式中,先將「填滿不透明」由原本的 100 拉到 0。
再將「穿透」選擇「淺」。

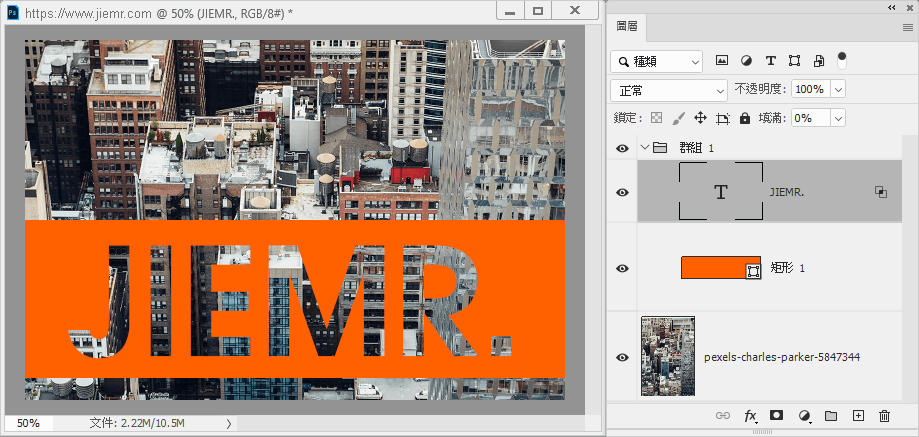
最後文字會將群組內的圖都挖掉,露出群組外的圖像,好好利用會比遮色片更好用。
穿透的「淺」與「深」有什麼差別
「淺」可穿透到第一個可能的停止點,例如,圖層群組後的第一個圖層,或剪裁遮色片的基本圖層。
「深」穿透直達到「背景圖層」。若沒有背景圖層,「深」就會變成透明的穿透效果。
又到了介介發廢文的時間
距離退房
還有50分鐘
介介與蘿蔔糕女孩
都想上大號(早餐太油)
於是
這段時間
後人們稱之為
「競賽💩時間」