倒數計時鐘產生器,能放在電子郵件中免寫程式喔

做活動廣告促銷時,放置一個限時倒數的計時器,會讓消費者更容易的衝動購物,但想要在網站上製作一個倒數計時器,需要懂一些程式語言才有辦法製作,介介要介紹一款好用的倒數計時的快速產生工具,簡單好用甚至能讓你的電子郵件有倒數計時的功能喔

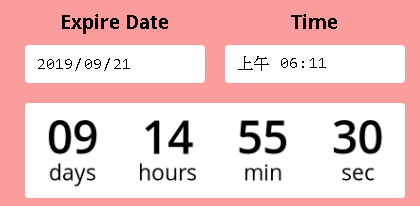
上面這個倒數計時器是一個 GIF 圖片,大家都知道 GIF 檔,在瀏覽器重新整理時,就會從頭開始撥放,但是上面這個圖,結束的時間永遠都是在 2024年10月10日,即使你現在重新整理瀏覽器也是一樣,非常特別吧,這是由一個網站所提供的外連 GIF 圖,透過它們的特殊編碼,就能實現讓 GIF 圖不會重頭播放喔

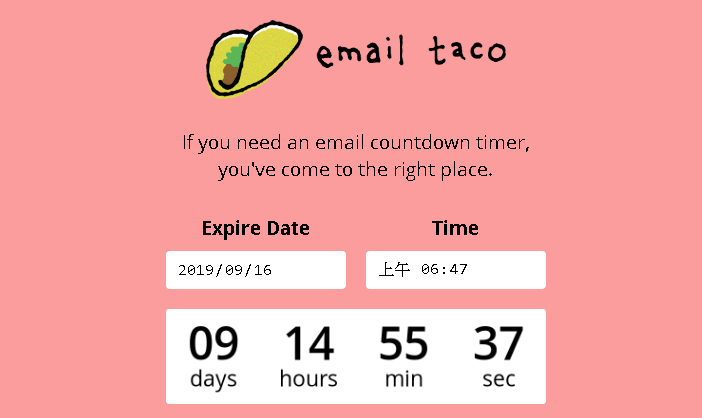
首先我們先前往 email taco 網站

設定倒數計時的時間,只有兩個欄位要修改,分別是 Expire Date 日期與 Time 時間,修改後下面的倒數數值就會跟著變動,分別是天、時、分、秒

這時候下面會同步產生兩個代碼,第一個 Image URL 是 GIF 圖檔路徑,下面的 Image HTML 是直接幫你產生圖片的內崁路徑,可直接套用在網站上使用
切記:
GIF 圖不要下載,要透過外連的方式使用
GIF 圖不要下載,要透過外連的方式使用
GIF 圖不要下載,要透過外連的方式使用
很重要一定要說三次
透過外連的方式,才讓每次瀏覽的時間都會接續,若下載圖片則會每次都重頭開始撥放,失去了倒數計時的效果

電子郵件中放入倒數計時的方法
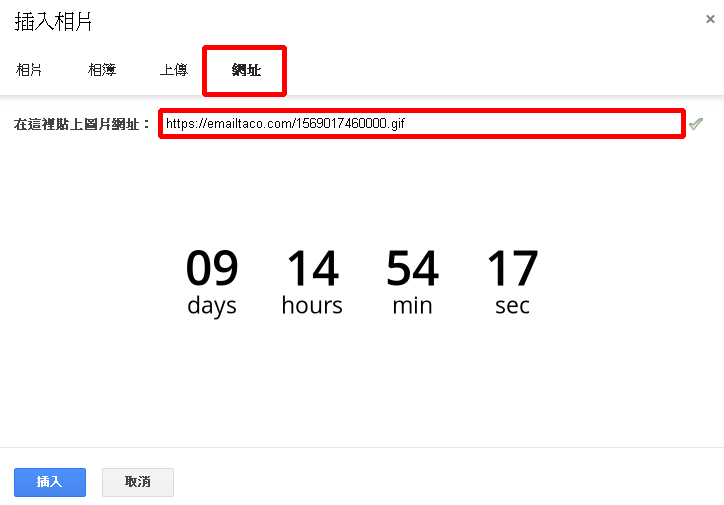
網頁設計放置外連的圖片,對網頁設計師來說很簡單,介介直接介紹在 e-mail 中放置外連圖片的方法,以 Gmail 信箱當範例,將產生的 Image URL 網址複製起來,到 Gmail 信件中「插入相片」並選擇「網址」的頁籤,將網址貼上即可,這時候你就能在廣告活動信件中,插入一個倒數計時的圖了,是不是超級簡單的
今天來講些垃圾話吧
對於
管不住嘴巴的人
你還指望他能管好什麼?
.
.
.
.
介:肛門