副檔名 SVG 向量圖檔特色優點以及缺點

SVG 檔是一種向量格式,具有放大縮小不會有鋸齒邊緣的特性,而且可以包含文字與點陣圖,最大的優點是檔案很小,放在網頁上可降低主機負擔,讓使用者能快速下載開啟,從 2011年發布了 SVG 1.1(第2版),成為 W3C 目前推薦的標準
本篇章節目錄
SVG 優點:輕量化的檔案


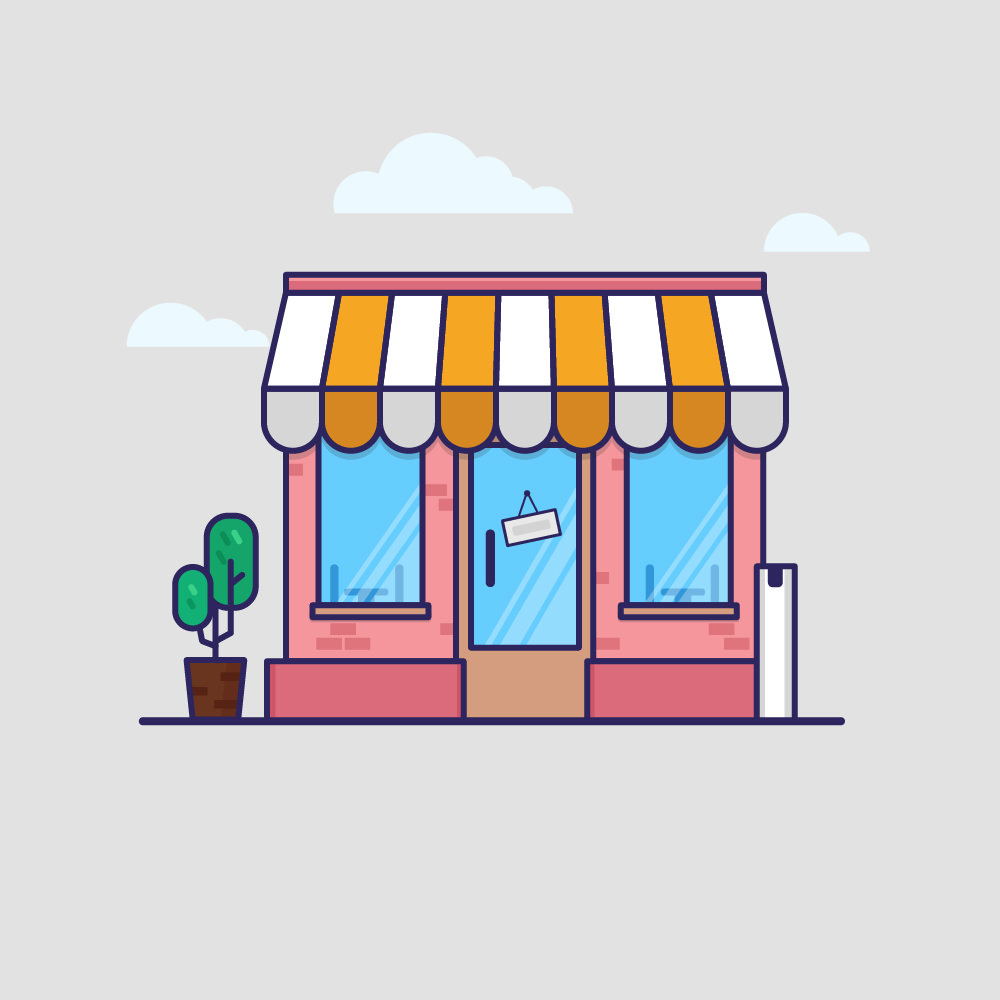
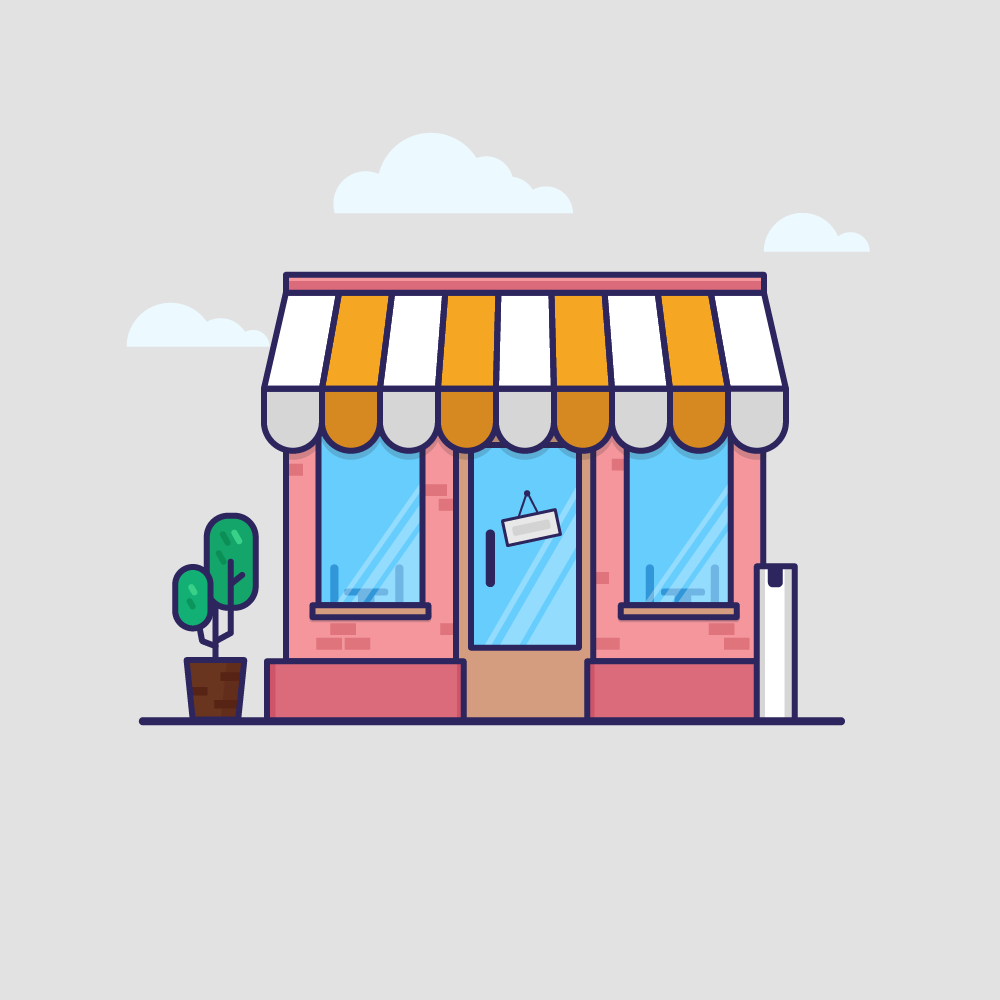
圖片的內容是單純的色塊或簡單的漸層 SVG 檔的大小會明顯小很多,以上面三張房子圖為例
.SVG 檔案大小是 17kb
.JPG 檔案大小是 197kb
.PNG 檔案大小是 36kb
上面明顯看出 SVG檔很小,但現在新技術越來越多 SVG 格式不一定是最小的,透過圖片不失真壓縮技術,將上面的 PNG 圖檔,丟到介介之前介紹的 TinyPng 網站壓縮後,檔案也可壓縮到 15KB,反而比 SVG檔小一點,所以大家要訂閱介介的文章,才能獲得最新技術唷 (誤
SVG 優點:向量格式放大不會鋸齒狀

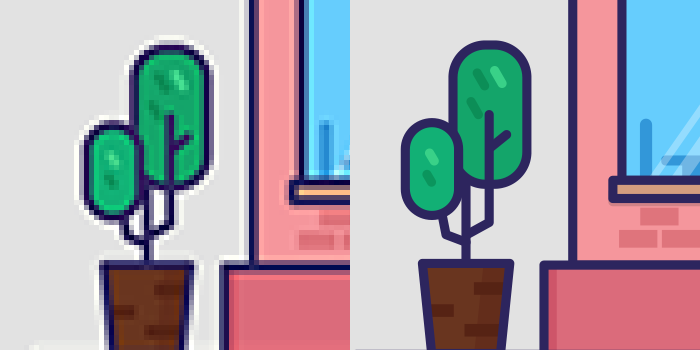
SVG 跟 JPG 點陣圖最大差別,是放大後不會有馬賽克鋸齒狀,對於製作 RWD 自適應網站時會非常方便,省下針對不同螢幕尺寸額外製圖
另外 PNG 格式就比較特殊,裡面有包含了部分向量圖的特性,放大後也不會有明顯的失真 (但還是會糊糊的
SVG 優點:圖片文字可編輯複製
點這裡 將上圖的 SVG 圖另開檔案視窗,新視窗圖片裡的文字是可以被圈選複製,所以在 SEO 搜尋優化會有些許幫助,而且圖片放大縮小後,文字不會糊掉可以獲得更好的辨識
SVG 優點:支援透明與動態
See the Pen CSS3 + SVG loader animation by lionelB (@lionelB) on CodePen.
SVG 支援透明格式的圖檔,另外透過 CSS 語法就可以做到動態的效果,可以參考上面的範例
市面上瀏覽器從哪個版本開始支援 SVG
![]() Chrome 4.0 版
Chrome 4.0 版![]() IE 9.0 版
IE 9.0 版![]() Firefox 3.0 版
Firefox 3.0 版![]() Safari 3.2版
Safari 3.2版![]() Opera 10.1版
Opera 10.1版
能製作編輯 SVG 圖檔的軟體有哪些
SVG 幾個常見的缺點
雖然 SVG 有很多優點.但也是有缺點的,例如舊版的網頁瀏覽器無法觀看 SVG 檔,不過以本站 2019年的流量分析,使用 ie8 舊版瀏覽器的訪客站佔全流量的 10萬分之1,所以這個問題也是微乎其微了
SVG 的檔案在 Windows 的檔案夾下無法正常瀏覽縮圖,需要額外安裝軟體才行,管理起來會有點麻煩。
延伸閱讀:【SVG 轉 PNG】的線上工具